지금 시점에 JavaScript의 중요성은 매우 크게 작용합니다.
대표 SPA 프레임워크로 리액트도 가장 많이 사용하는 기술입니다.
이 책에서는 디자인 패턴이라는 부분이 js에 대한 부분인지, react에 대한 부분인지도 궁금합니다.
일반적인 디자인패턴 말고 js에서 사용하는 조금은 다른 형태의 디자인 패턴인지도 확인해보려고 합니다.

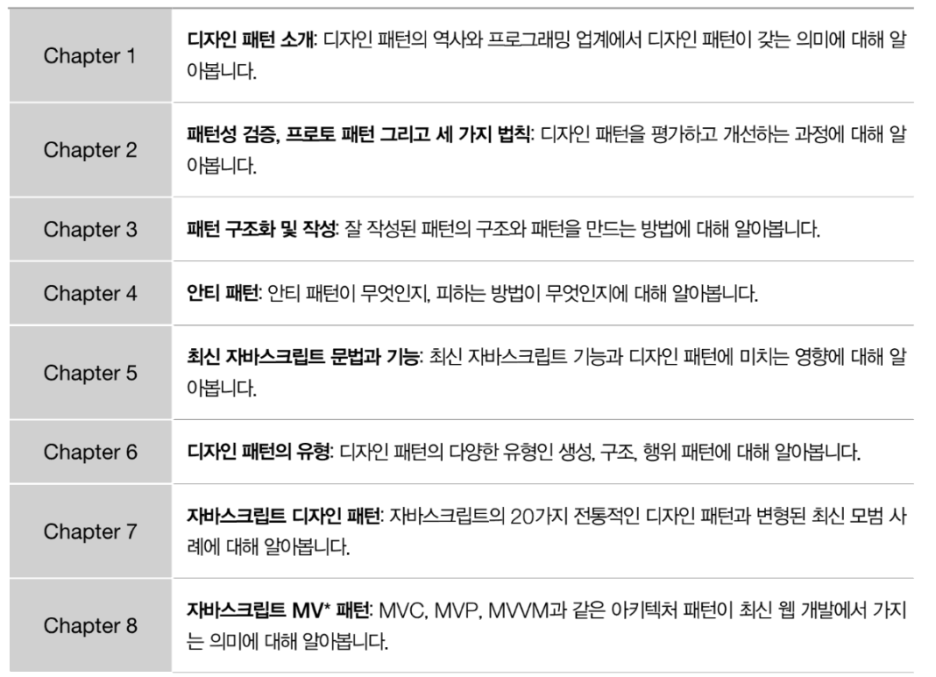
■ �책 살펴보기
· �책의 저자분은 크롬 리더이자 구글러 입니다. 가장 많이 사용하는 js에 대해서 최고의 전문가 입니다.
· �이책의 제목으로는 1판이지만, 기존에 Learing Javascript Design Patterns이 1판이고 SPA프레임워크의 등장으로 이러한 부분도
업데이트가 되면서 이책이 출간되었습니다.
· �기본적인 디자인 패턴 및 리액트에서도 사용하면 좋은 좋은 사례들로 구성되어 있습니다.

■ �패턴에 대해서 다시 한번 생각하게 remind합니다.
· �무조건 패턴을 적용하지 않으면, 좋은 코드가 아닐까요? 과연 좋은 패턴은 무엇일까요?
우리는 프레임워크를 사용하며서, 우리가 의도 하지 않았지만 자연스럽게 디지인 패턴을 사용하고 있습니다.
Spring, React등 의 프레임워크를 통해서 공급자 패턴, 팩토리, 프록시 패턴등을 자연스럽게 사용하고 있습니다.
우리가 유지보수성등을 고려해서 코드를 작성하였는데, 그러한 부분이 흔히 알려진 Gof의 디자인패턴중에 한가지를 구현한 것일수 있습니다.
· �책의 도입부에서 저자분이 생각하는 패턴에 대해서 설명하고 javascript에서의 디자인 패턴을 동일하게 적용 가능하지만,
최근의 js의 다양한 문법 및 SPA의 특성을 고려하여서 적용하기 좋은 디자인 패턴에 대해서 정의가 필요하다고 생각합니다.
· �프로토 패턴이라는 용어를 처음 접하였는데, 완전한 패턴이 아닐수 있지고, 몇가지 핵심 요소가 빠져있을수 있는 코드 이지만 향후 프로젝트에 도움이 될 유용한 패턴이라고 정의합니다.
· �안티패턴에 대한 정의도 다시 한번 remind합니다.
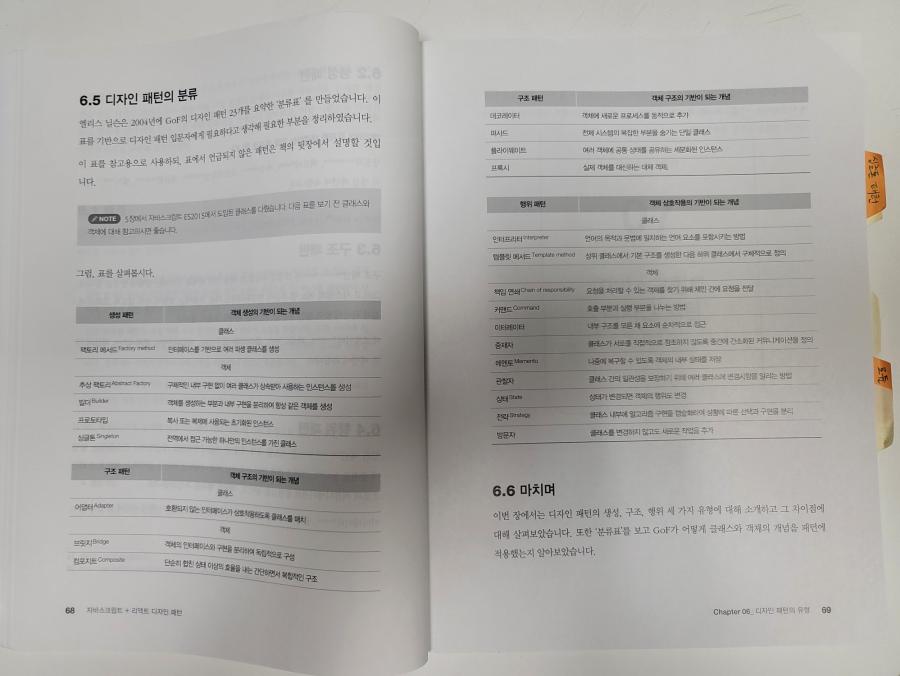
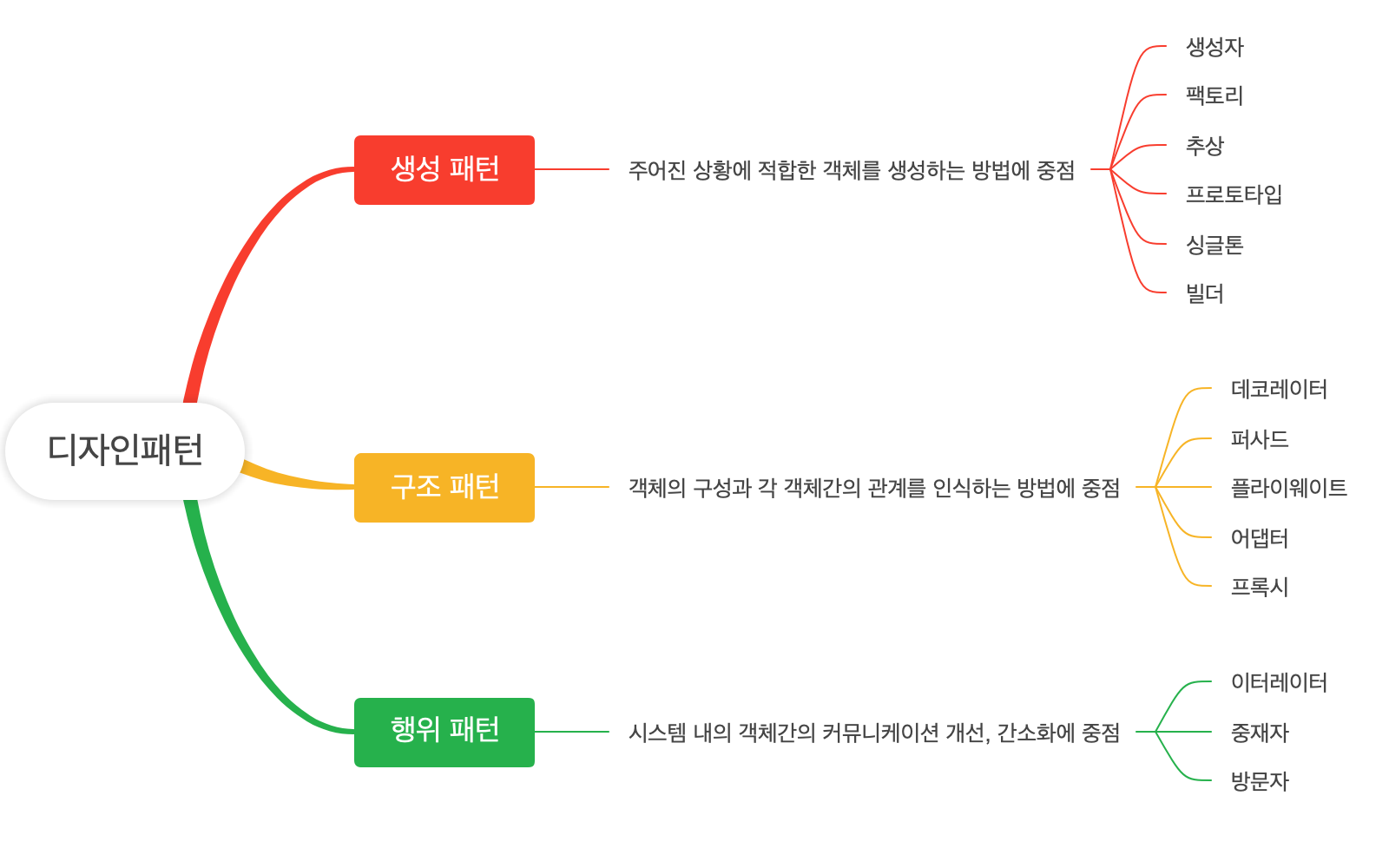
· �디자인 패턴의 유형

· 자주 사용하는 패턴에 대해서 다시 한번 정의하고 가는 내용 구성이 좋았습니다.

■ �자바스크립트를 활용한 패턴 적용하기
· �ES2015 버전 이후부터는 JS을 이용해서도 생성자를 가진 클래스를 만들 수 있게 되었습니다.
예전에는 java처럼 생성자를 가진 방식으로 생성할수 없었습니다.
확실히 이러한 부분을 캐치업하는 것이 다른 언어와의 차이점이고, 이 책을 통해서 새로운 지원 문법을 확인하고
디자인 패턴을 잘 적용할수 있는 방법을 확인 해볼 수 있습니다.

· �지금은 잘 사용하지 않지만, 초기 자바스크립트에서 사용하는 다양한 방법도 함께 소개되어지고
디자인 패턴으로 활용하는 방법도 기존코드와 현재 문법이 혼용되어 있는 환경에서 도움이 됩니다.
- 객체 리터럴 표기법, 모듈 패턴, AMD 모둘, CommonJS모듈
· �싱글톤 패턴
Java에서는 쉽게 구현 개발이 가능한데, JS를 통해서는 어떠한 방식으로 구현을 해야 하는지 어려움이 있으실수 있습니다.
ES2015+에서는 전역 인스턴스를 생성하는 것을 구성할수 있고, 샘플 코드 및 구현 방법도 설명되어집니다.
이러한 부분이 이 책에서 다른 디자인 패턴책들과 다른 좋은 점이라고 생각합니다.
다른 책에서는 java, c 언어를 통해서 샘플이 있지만, 이책은 JS에 관점을 가지고 접근한 책이라서 활용도가 높은것 같습니다.

· �P.162) AJAX기반의 Jquery 애플리케이션 결합도 낮추기
지금도 예전에 구축되어 있는 서비스에는 Jquery를 많이 사용하고 있습니다. IE를 지원하면서 모바일화면의 처리를 위해서
Jquery를 많이 사용하고 있는데 이러한 결합도를 줄이는 부분에 대해서도 관련 내용을 다르고 있습니다.
무조건 디자인패턴을 사용하자는 것이 아니고 적용시에 장/단점을 소개하고,
선택지가 여러개 있는 경우 예를 들어 중재자 패턴 vs 퍼사드 패턴에 대해서 유사점을 궁금해 하고 추상화 하였지만, 미묘한 차이점등
우리가 고민해볼 만한 사항을 소개합니다.
· �자바스크립트의 MC* 패턴
웹개발시 많이 사용하는 MVC패턴을 많이 사용합니다.
MVC (모델 - 뷰 - 컨트롤러)
MVP (모델 - 뷰 - 프리젠터)
MVVM (모델 - 뷰 - 뷰모델)
등이 패턴이 있는데, 어떠한 차이점이 있으며, 전통적인 MVC패턴과 어떻게 다른지 비교해봅니다.
이러한 내용은 꼭 디자인 패턴에 한정 짓지 말고, 전체적인 개발의 흐름을 파악하기에도 좋은 내용입니다.
·�비동기 프로그래밍 패턴
js에서는 블로킹, 논블로킹에 대해서 잘 알고 있어야 합니다.
비동기(async, await), 프로미스(promise)와 같은 자바스크립트 언어의 기능은 비동기 코드를 더 쉽게 작성하게 해줍니다.
다양한 방식으로 개발을 유연하게 할수 있는 방법을 안내합니다.

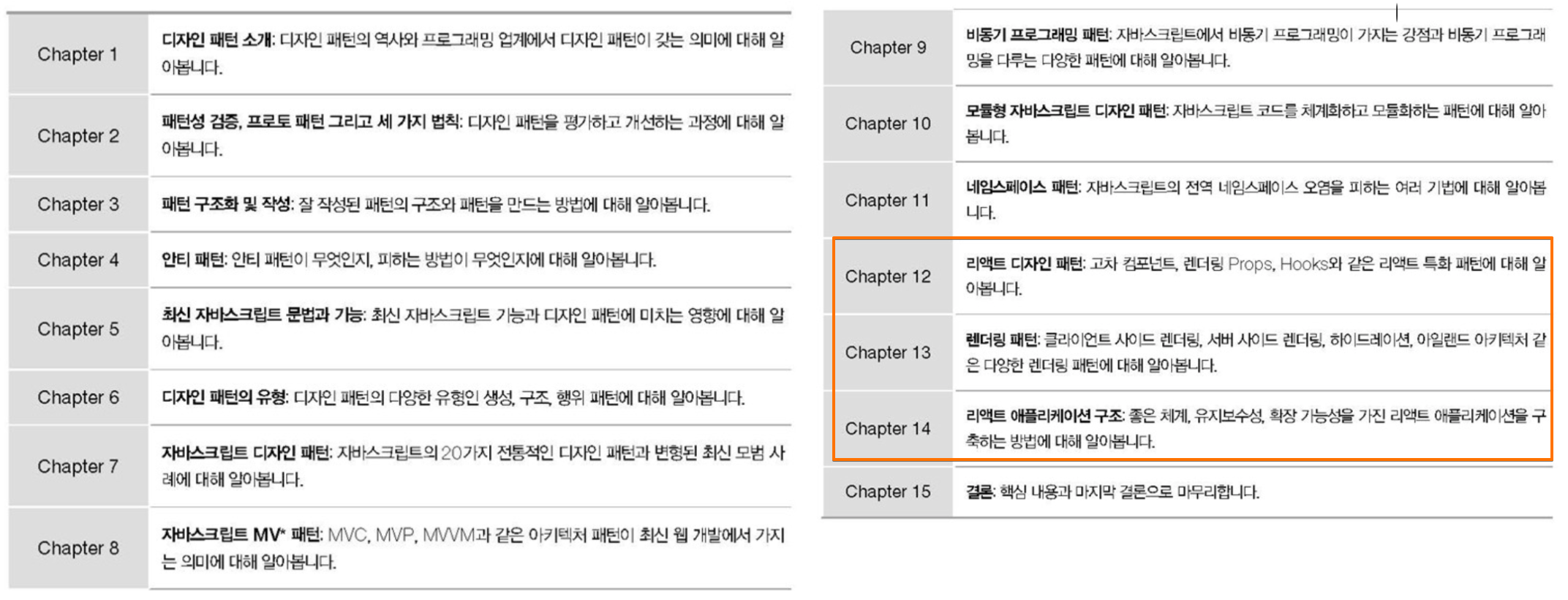
■ �리액트 디자인 패턴
· �12장에서는 리액트에 대해서 다룹니다.
리액트의 기본 개념을 다시 한번 설명을 간단히합니다.
- 고차 컴포넌트
- 랜더링 Props 패턴
- 리액트 Hooks 패턴
- 상태 Hook
- 정적 가져오기
- 동적 가져오기
- 코드 스플리팅
- PRPL(push render pre-cache Lazy-load) 패턴
- 로딩 우선 순위
- 리스트 가상화
이러한 다양한 관점으로 리액트에서 모듈화 및 패턴을 고민해야 하는 사항들이 설명되어 집니다.
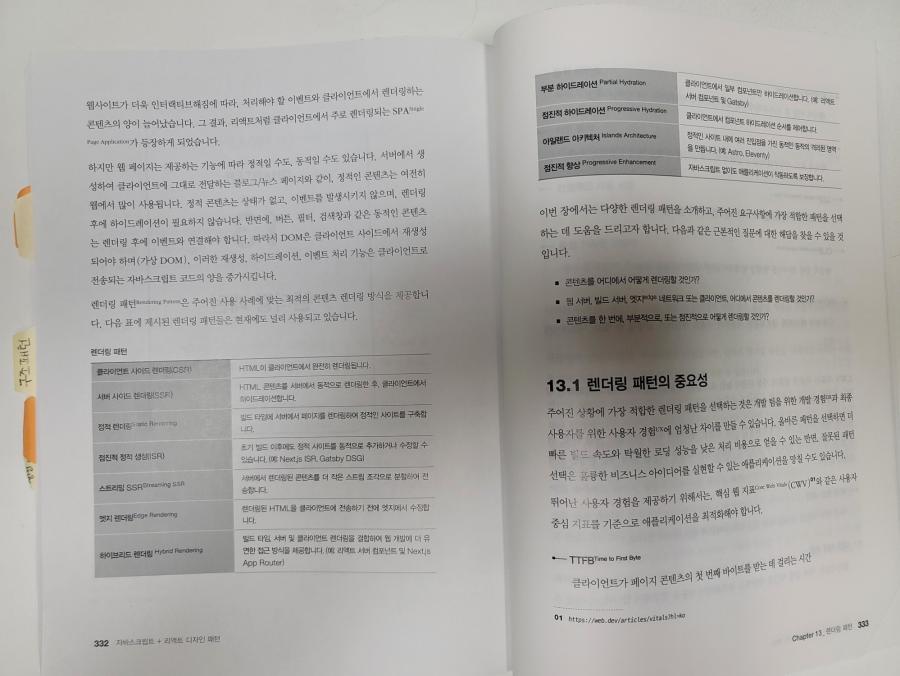
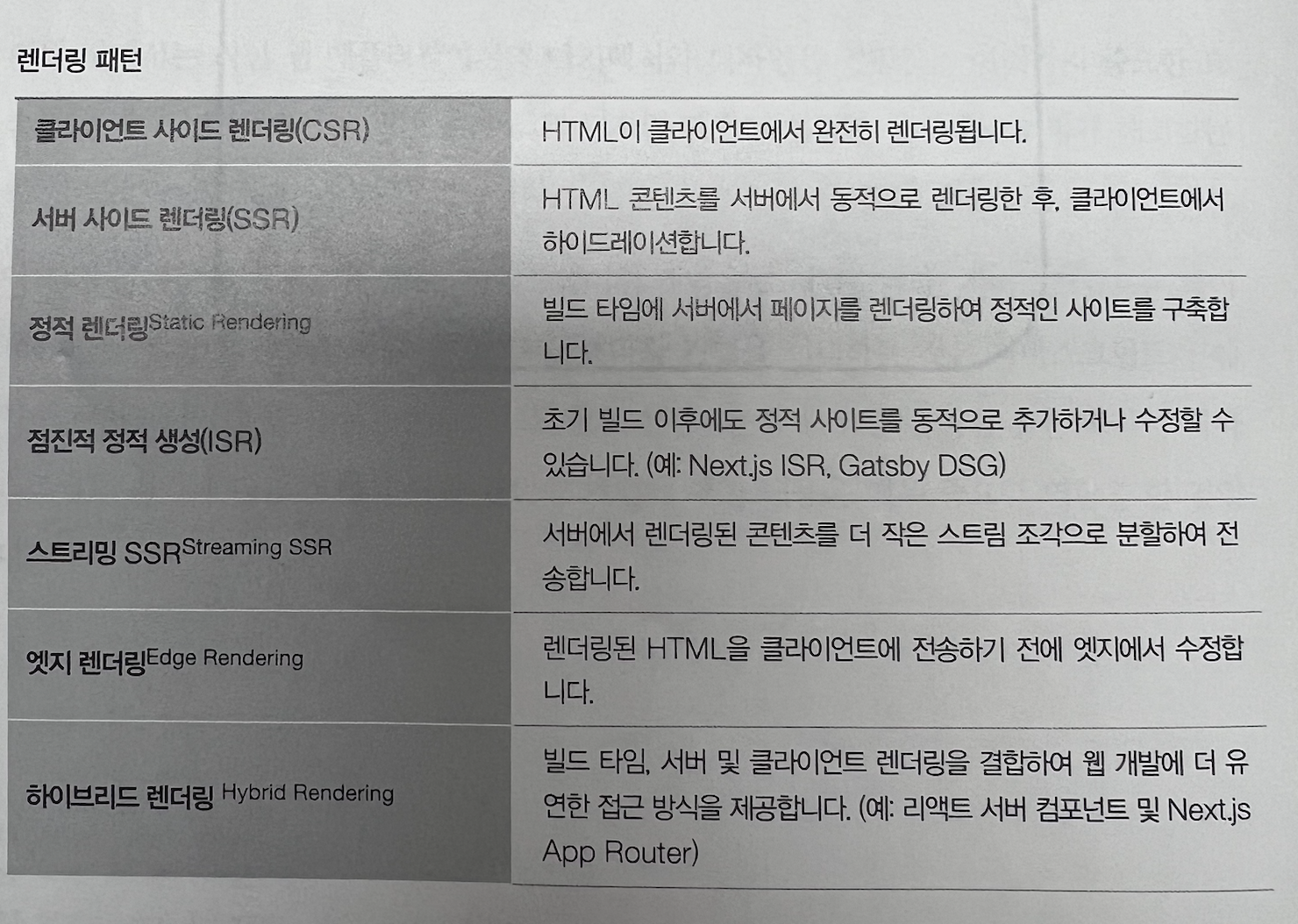
· �랜더링 패턴
개발 방식이 많이 변경되다 보니, 이제 랜더링을 어디서 하는지 방향성에 대해서 다양한 개념이 도입되었습니다.
보통 요약된 단어로 CSR, SSR등의 이름으로 이야기를 하는데 아래와 같이 정의를 하고, js코드를 통해서
예시를 통해서 이해하고 도입을 할수있는 내용으로 구성되어 있습니다.

다양한 관점으로 디자인 패턴을 설명하는데 자바스크립트 및 자바스트립트를 이용한 프레임워크등을 활용하기 위한
여러가지 기술 및 코드제공을 통해서 적적하게 조금 더 나은 방향으로 코드 및 아키텍처 방향을 설계할 수 있게
도움을 주는 책이며 추천합니다.
 C++를 대부분 다루기 때문에 GOF 디자인 패턴 책을 보곤 했다. 뒤에 자바 관련 디자인 패턴 책을 살펴봤는데 언어만 다르고 코드는 비슷했다. 그 뒤로 파이썬 디자인 패턴도 대부분 비슷했다. 물론 언어에 따라 유리한 것이 있고 조금은 더 쉽게 구현할 수 있는 것들도 있었다. 이 책은 자바스크립트와 리액트에 대한 디자인 패턴을 다룬다.
C++를 대부분 다루기 때문에 GOF 디자인 패턴 책을 보곤 했다. 뒤에 자바 관련 디자인 패턴 책을 살펴봤는데 언어만 다르고 코드는 비슷했다. 그 뒤로 파이썬 디자인 패턴도 대부분 비슷했다. 물론 언어에 따라 유리한 것이 있고 조금은 더 쉽게 구현할 수 있는 것들도 있었다. 이 책은 자바스크립트와 리액트에 대한 디자인 패턴을 다룬다.