“한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.”
"저는 새로운 기술을 습득하는 요령은 '왜'라는 의문을 가져보는 것이라고 생각합니다."
나에게 이 한 줄이 무척이나 큰 의미로 다가온다. 허투루 할 수 있는 말이 아니다. 적어도 어느 정도 기술적으로 궤도에 오른 사람이 할 수 있는 말이라 생각한다. 그것도 저자가 “마치며”의 첫 문장으로 쓴 표현이다. 그 다음으로 쓴 말을 보자.
"그 언어나 기능이 왜 필요했는가 하는 것을 생각하면 이용하는 상황이 쉽게 보일 수 있고, 다른 기술에서는 필요했던 것이 이 기술에서는 어떻게 되는지 생각해볼 수도 있습니다."
전산학을 공부하면서, 실무를 하면서, 자연스럽게 느낄 수 있었던 바로 그것이다. 왜 이 기술이 존재하는지, 왜 이렇게 만들 수밖에 없었던 것인지, 왜 이래야만 했는지. 바로 그러한 것들을 집약한 표현한, 단 하나의 글자가 ‘왜’라고 생각한다.
아무리 좋은 기술이라도, 한 시대를 풍미하는 기술이라도, 누가 봐도 쉽게 쓰였다는 기술이라도, 이 ‘왜’라는 질문에 답할 수 없다면, 애석하게 와닿지도 않고, 그 기술을 쓰고 싶은 생각도 들지 않았다. 나의 의문에 답을 줄 수 있는 기술이어야 이해도 되고 사용하기도 비교적 수월했고 또 그걸로 문제를 해결할 수 있었다. 그렇지 않은 기술은 아무리 봐도 이해가 되지 않았고, 사용하더라도 문제 투성이라 결국엔 안 쓰게 되었더랬다.
그런데 저자가 그 의문이 새 기술을 습득하는 요령이라고 친절히 알려준다. 그래서 그랬나? 이 책은 근래 읽었던 책 중에서 가장 빨리 읽혔고, 쉽게 이해가 갔고, 그래서 내게 딱 알맞을 정도의 길라잡이 역할을 해줬다.
근래 회사에서 주로 Spring Boot / Java로 백엔드 개발을 하다가, 여러 가지 이유로 프런트엔드 개발도 병행하고 있다. 거기서 사용하고 있는 기술이 Node.js와 React.js다. 앞서 리액트 경우에는 굉장히 초심자가 읽기 좋은 책을 접할 수 있어서 즐겁게 보며 궁금했던 점들을 해소할 수 있었다. 초심자가 읽기 좋은 책, 그래서 리액트에 초점이 맞춰져 있기 때문에 그 자체만으로는 도움이 많이 되었지만, 그 근간에 있던 Node.js에 대한 건 상대적으로 빈약할 수밖에 없었다.
그런데 이번에는 Node.js다. 이 방대한 걸 전부 백과사전식으로 나열하며 설명하지 않는다. 어떻게? 마치 업무에 처음 적용해보려는 것같은 느낌의 설명이다. 철저히 업무에 활용하기 위한 방식이다. 그렇기 때문에 소소할지도 모르지만 확실히 꿀팁이 많이 들어 있다. 본인이 써봐서 이해하고 있는 팁들을 알려주기 때문에 같은 패키지들을 확인해보고 싶은 욕구가 생긴다. 심지어 도입해 쓸 만한 것도 많으니 이렇게 유용할 수가 있을까?
게다가 확실히 이해하고 쓴다는 생각이 들 정도로 핵심적인 내용들 위주로 설명하고, 예제도 점진적으로 (필요에 의해 반복하면서) 작성해가면서 차이점을 명확히 알 수 있도록 해준다. 장과 장 사이를 넘어갈 때 부담스럽지가 않다. 그러면서도 이해가 쉽게 쏙쏙 짚어가며 알려 준다. 아주 좋은 방식이다. 그래서 평소보다 술술 잘 읽히는 기술 서적 중 하나라 생각한다. 뭔가 특별하고 대단한 기술을 알려주는 것은 절대 아니다. 실무 도입 시 필히 봐둘만한 형식이랄까?
왜 나에게 이 책이 더 크게 와닿았을까? 그것은 현재 내가 하는 업무와 아주 밀접하게 연결돼 있다. 현재 맡고 있는 프런트엔드 프로젝트는 프런트엔드 전문 개발자가 React.js를 처음 공부하면서 개발했다. 꽤 장기 개발을 했기 때문에 초창기 작업한 코드와 근래 작업한 코드가 스타일도 그렇고 수준도 그렇고 차이가 난다. 그래서 여러 가지 형태로 구현돼 있는데, 천천히 업그레이드를 하다보니 코드 방식이 여러 개 섞여 있는 셈이다.
그걸 중간에 받아서 하려다보니 꽤 애를 먹고 있다. Node.js에 익숙치 않다보니 이런 것들이 왜 필요했던 것인지 기초적인 것들을 제대로 알지 못한 상태에서 오로지 논리적으로 이렇게 되지 않을까 하고 건드리면서 해결해나가고 있는 실정이다. 이미 좋은 샘플이 많이 있으니 복붙 후 수정 스타일로 작업하고 있달까? 그런데 이 책을 읽으니 작업하면서 막연하게 느껴졌던 애매함과 몰이해가 어느 정도 해소되었다고 하면 될 것 같다. 다시 말해, 제대로 몰랐던 걸 제대로 알아가기 위한 기초를 알게 되었달까?
CORS 관련해서도 문제가 생겼고, 이를 해결하기 위해서 작업을 했다는 것만 알고 있었지, 이 책에서 설명하는 정도로 이해하진 못했던 것 같다. 그랬으니 이 문제를 해결하기 위해 회사 동료가 했던 업무가 잘 이해되지 않았는데, 이참에 이해하게 됐다. 그리고 당시 담당 개발자가 했던 말들이 이제야 조금 이해할 수 있게 되었다. 개발에 프록시 서버가 왜 필요했는지, 프로덕션일 때 추가로 데브옵스 개발자가 어떤 설정 작업들을 했었던 것인지 이제 이해가 되기 시작했다.
SPA 추세는 이해했지만, 왜 복잡하게 구성하고 진행이 될 수밖에 없었던 것인지. 패키지를 업그레이드 했다가 문제가 생겨서 롤백하거나, 그 문제를 해결하기 위해 해당 패키지 문서에 서술된 업그레이드 시 해야 하는 업무 내용을 읽고 따라 반영해본다든지. <Routes>, <Link> 등을 사용해서 구성해야 했던 이유들. 회사 개발 환경 이전으로 방식을 바꾼 뒤에 웹브라우저에서 페이지를 열어서 확인하다 리로드 시도했을 때 왜 에러가 발생했던 것인지. 그런 실무에 밀접하게 연결된 내용들을 컬럼을 통해 전달해주는 방식도 마음에 들었다. 그것도 적절한 시간에 적절한 공간에서 말이다.
확실히 난해할 수 있는 표현을 이렇게 깔끔하게 정리해서 알려주는 것도 대단하다고 생각한다. 저자의 능력이기도 하겠지만, 리뷰를 해준 동료의 센스에도 감탄하게 된다. 확실히 대단한 가이드가 적용된 듯한 인상을 받았다. 이렇게 깔끔할 수 있는 건가?
책에서 나에게 가장 의미 있는 장을 몇 개 꼽아보라 한다면 과감히 3장, 4장, 6장, 8장, 이렇게 4개 장을 꼽겠다. 이유는 다음과 같다.
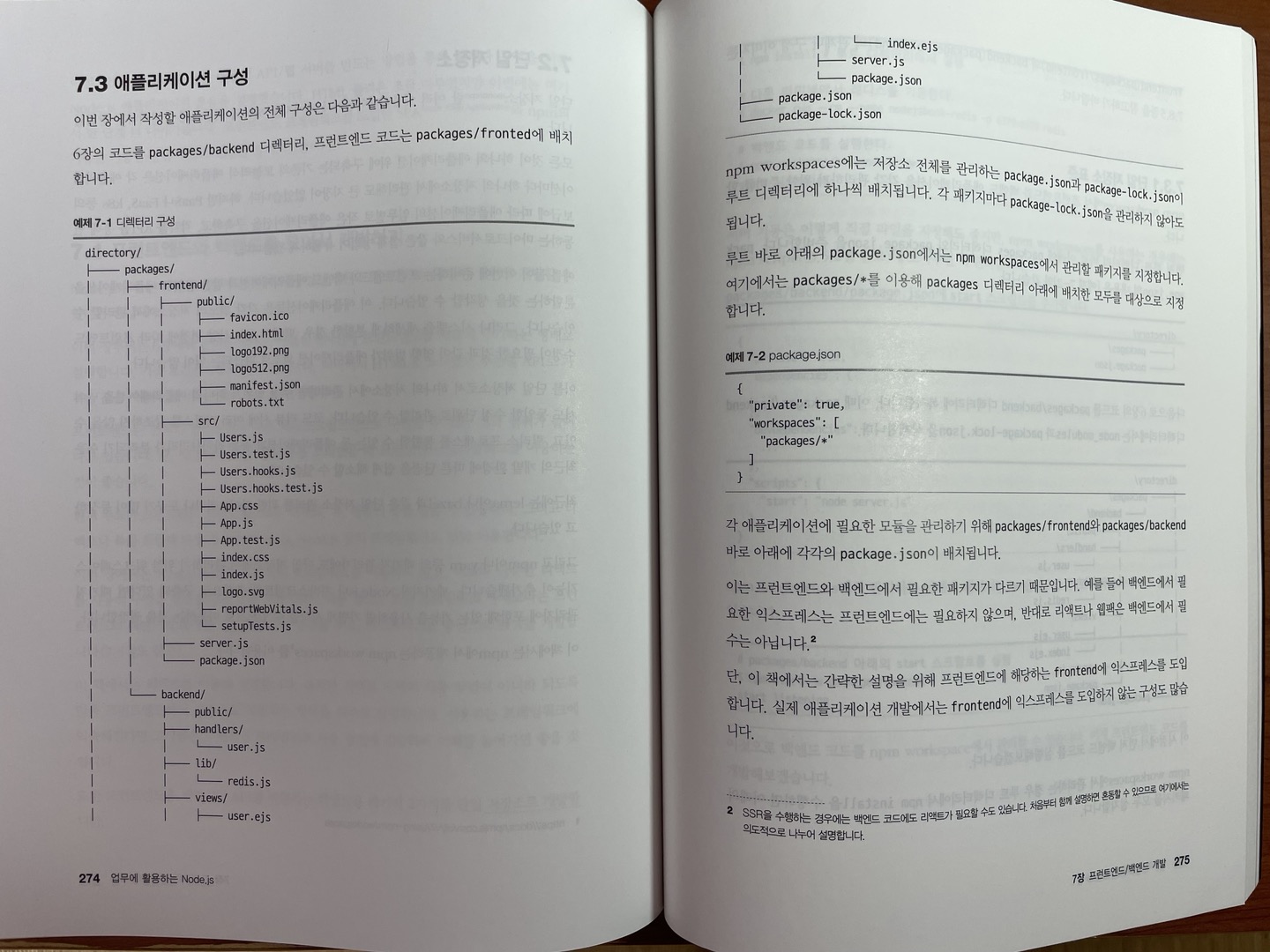
3장 – Node.js와 모듈. CommonJS과 ECMAScript 모듈의 활용 관점에서의 설명과 package.json 관련 설명 (아주 도움이 되었다)
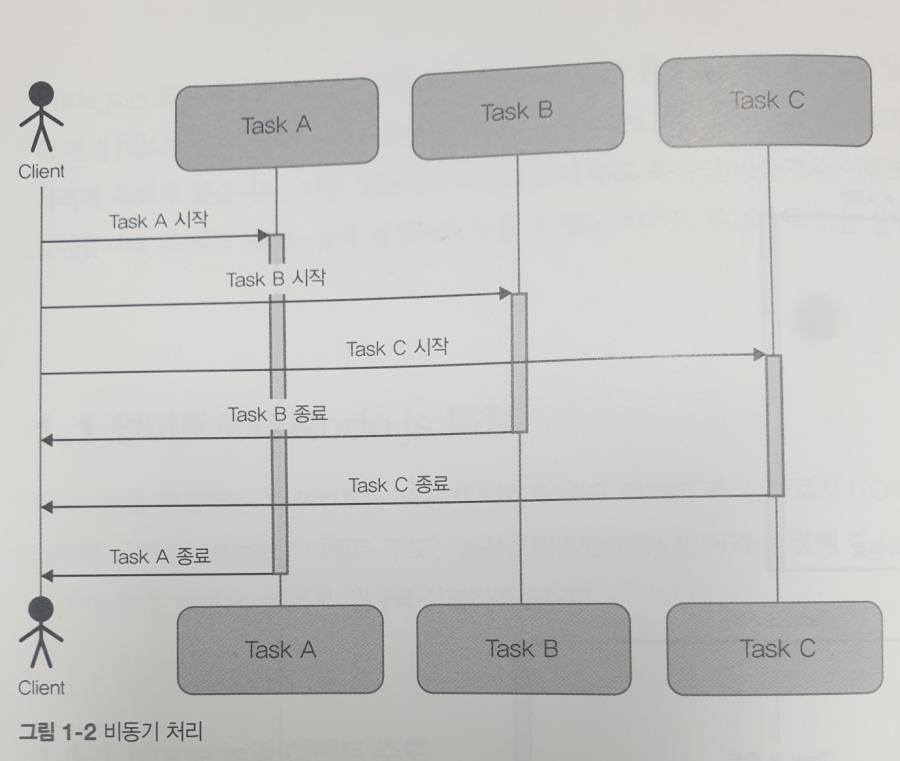
4장 – Node.js에서의 비동기 처리. 동기와 비동기, 이와 관련된 콜백, 프로미스, async/await, AsyncIterator 등을 비교 설명
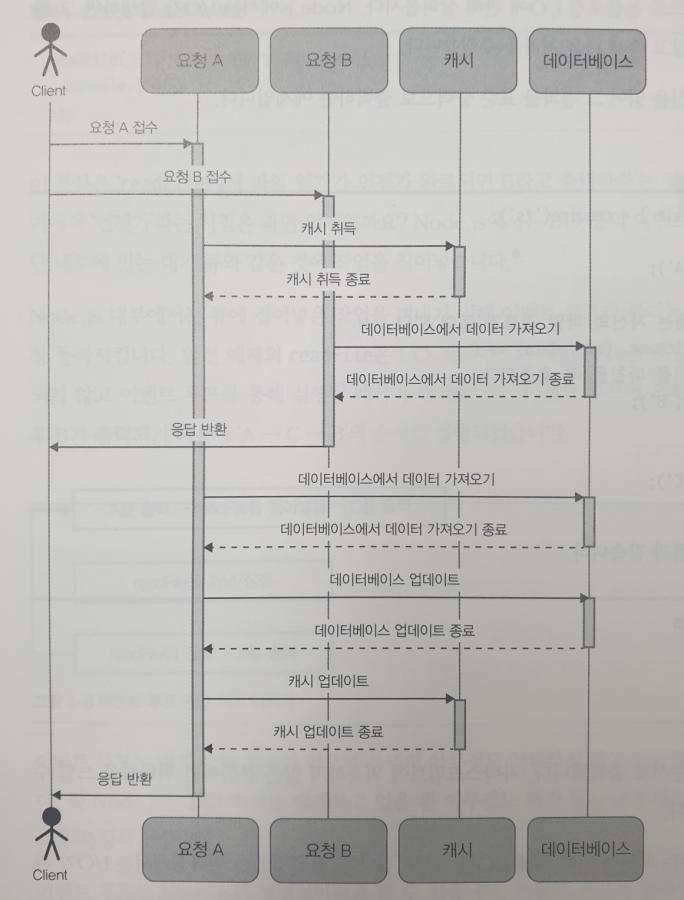
6장 – 익스프레스를 이용한 Rest Api 서버 웹 서버. 점진적으로 개선해나가는 익스프레스 기반 Rest Api 서버 및 웹 서버의 비교 설명
8장 – 애플리케이션 운용과 개선. 지금 내가 하고 있는 최고 난이도 업무들과 연관
나머지 장들도 확실히 도움이 많이 되었지만, 위 4개의 장들의 설명들은 내게 있어 뿌옇기만 했던 점들이 점점 더 실체를 갖고 나에게 제대로 보이기 시작한 지점들이라 생각한다. 이 내용들을 바탕으로 더 많이 파보면 멀지 않은 미래에 확실히 이해할 수 있게 되지 않을까 행복회로를 돌려본다.
반대로 이 책의 장들 중 공부할 때 고비로 다가온 것들은 무엇일까? 7장과 아이러니 하게도 바로 8장이다. 여기가 가장 고비였다. 이유는 7장의 경우 거의 써보지 않은 패키지나 기술들이 많았고, 테스트 부분이 약한데, 이 부분을 건드리다보니 머릿속이 복잡해져서, 사실 돌려보지 않으면 감이 잘 안 오는 부분들이라 그랬다. 당장 현업을 해야 하다보니 샘플격으로 만들어 돌려볼 시간이 잘 안 나다보니 글로만 이해하려고 해서 좀 그랬나보다. 8장은 성능 튜닝이 흥미로우면서도 많이 겪어보지 못한 상황이다보니 이해가 더뎌서 그랬던 것 같다.
그럼 책에 문제가 있는 거 아닌가, 하고 오해를 할 수도 있겠다. 그런데 그건 진실이 아니다. 내게 어려웠다는 건 내가 그 부분이 굉장히 약하다는 얘기가 되고, 이건 내가 학습을 더 진행해야 하는 부분임을 알게 해준 거라 읽을 당시엔 힘들었어도 진행할 방향을 알게 되어 무척 다행이라 생각한다. 솔직히 전부다 쉽게 이해가 되는 책이라면, 굳이 구해 읽을 필요가 없다. 시간과 돈 낭비다. 약한 부분을 보완해줄 수 있는 책을 찾는 게 훨씬 효과적일 테니까.
마지막으로, 저자가 한 말 중 이 책을 정리발언하는 내용이 있어 인용해보고자 한다.
"이 책에는 '왜'를 알기 위해 간단한 기술의 설명뿐만 아니라, 제가 본 역사와 얻었던 경험, 생각들을 가능한 많이 담았습니다."
그래서, 이 책은 가치가 있다, 바로 저자의 저 한 마디 문장 때문에 말이다.