디지털라이프
ebook에서도 색인이 필요한 이유 : ebook의 색인은 검색기능이 할 수 없는 차원의 검색을 제공한다.
제공 : 한빛 네트워크
저자 : Peter Meyers
역자 : 윤홍석
원문 : Why an ebook still needs an index
 이 글은 피터 마이어가 작성중인 책인 "Breaking the Page: Transforming Books and the Reading Experience"의 일부분이다. 우리는 수주 내에 또 다른 매체에 대해서도 다룰 예정이다.(참고: 이 글은 원래 A New Kind of Book 블로그에 포스트 되었으며, 허락을 얻어 이를 싣는다.)
이 글은 피터 마이어가 작성중인 책인 "Breaking the Page: Transforming Books and the Reading Experience"의 일부분이다. 우리는 수주 내에 또 다른 매체에 대해서도 다룰 예정이다.(참고: 이 글은 원래 A New Kind of Book 블로그에 포스트 되었으며, 허락을 얻어 이를 싣는다.)
색인을 작성하는 역할은 출판분야의 오펜시브 라인맨(미식축구의 포지션)이라 할 수 있다. 색인에 특별히 문제가 있지 않다면, 그 중요성을 인식하기는 어려울 것이다. 중요한 단어가 빠진 종이책의 색인에 화가 나기도 했지만, 최근, 색인을 작성하는 간단치 않은 작업을 하는 이들과 유익한 이야기를 나누면서 나는 색인에 관심을 가지기 시작했다. 그들은 "왜, 전자책에는 색인이 없는가?"라는 질문의 해답을 찾고 있었다. Jan Write, Joshua Tallent, Nancy Humphreys에게 다시 한번 감사하단 말을 전한다.
전재책에 색인이 없는 이유는 곧 알게되겠지만, 왜 사람들이 색인을 사용하는지를 먼저 생각해보자. 물론, 특정 단어를 찾기 위함이 가장 클 것이다. 책을 읽다가 "gloss"가 무슨 뜻인지 까먹었다고 해보자. 책의 뒷부분의 색인을 훑어서 원하는 단어를 찾을 것이다. 또는 냉장고에서 며칠 동안 처박혀있던 것 같은 호박을 본다면, 이를 이용한 간단한 요리법이 필요할 것이다. 이를 찾는 가장 확실한 방법은, 좋아하는 요리책의 색인을 펼쳐보는 것이다. 그리고 이 단순한 과정의 배경에는 색인이 그 역할을 하고 있다는 것을 잊지 말아야 한다. 색인은:
정보의 홍수시대에, 독자가 필요로 하는 것을 좀 더 효과적으로 찾게 해줄 수 있는 책이 더 잘 팔릴 것은 분명하다.
그렇다면 왜, 오늘날 출시되는 수 많은 전자책이 색인을 생략해 버리는 것일까? 첫 번째 이유는, 구현이 어렵기 때문이다. 사용자가 전자책의 글자크기를 바꾸면, 페이지 번호도 바뀌어버린다. 아래의 색인은 어느 페이지를 가리켜야 하는 것일까?
Castro, Fidel
bear wrestling stories, 98
beard grooming tips, 62
... point to?
글자크기가 어떻든, 색인의 링크로 의도하는 곳으로 정확히 이동할 수 있어야 한다. 그렇지 않으면, 일일이 방향키를 이용해 페이지를 옮겨다녀야 할 것이다. 이러한 상황이라면, 색인이 있다 해도 반쪽자리 일 뿐이다. 결국, 이를 어떻게 해결하느냐가 관건이다. Adobe의 유명한 출판 편집 소프트웨어인 InDesign은 EPUB형태로 결과물을 산출하면, 모든 색인표시를 없애버린다. 직접 HTML 앵커 포인트를 추가할 수 있겠지만, 이는 너무 소모적인 작업이다. 색인을 만들기 위해 필요한 돈과 시간을 안다면, 만족과 좌절을 동시에 느끼게 될 것이다. 이리 보면, 대부분의 출판업자가 색인 대신, 그 역할을 검색기능에게 떠넘기려는 것도 당연해 보인다.
하지만, 그래선 안 된다. 색인의 부재는 독자로 하여금 전자책의 가치에 대해 안 좋은 인식을 갖게 할 수 있다. 책은 내용으로 평가되어야 마땅하지만, 그렇지만은 않다는 것이 문제다.
전자책 색인의 역할이 종이책의 그것과 단지 같기만 해서는 안 된다. 우리가 살펴봤던 단점을 개선할 수 있어야 한다.(색인항목과 책 내용 사이를 손쉽게 오갈 수 있거나, 사용자가 보고 있는 색인항목이 전체 항목 중 어느 위치에 있는지 알려주는 것과 같은 기능)
즉, 잘 만들어진 전자책의 색인은, 독자로 하여금 원하는 정보를 효과적으로 찾을 수 있게 도와줌으로써, 책의 가치를 배가시키는 역할을 할 수 있다.
안타깝지만, 킨들, 누크, 아이북 같이, 대중적인 전자책 회사가 색인을 만들 수 있는 손쉬운 방법을 제공하지 않기 때문에, 가까운 미래에, 이들 전자책에 색인이 포함되기는 힘들어 보인다. 그 중, 아마존은 조금 나은 상황이긴 하다. 많은 출판사들이 종이책의 페이지 번호에 해당하는 "페이지 리스트"라 부르는 데이터를 아마존에게 제공해 주어서, 킨들의 몇몇 전자책에서는 페이지 번호를 볼 수 있다. 이 데이터를 활용하면, 색인을 자동으로 생성할 수도 있을 것이고, 위치를 좀 더 정확하게 표현할 수도 있을 것이다.
이제 겨우 누크앱에 색인 버튼이 포함되기 시작했지만, 전문가의 입장에서, 한참 멀었다고 생각된다. 종이책의 페이지 기반으로 되어있는 색인이 아닌, 전자책에 맞춘 새로운 색인 시스템으로의 사고전환이 절실하다. 출판과 관련된 모든 사람들은, 왜 독자가 색인을 보려고 하는지에 대한 근본적인 질문에 대해서 깊이 생각해 봐야만 한다. 그리고, 그 답으로 얻은 아이디어를 전자책에 반영할 수 있어야 할 것이다. 종이책의 색인에 단순히 하이퍼링크만 추가해서 전자책에 넣는 것이 해답이 될 순 없다. 다양한 독자들의 다양한 의도가 원활히 처리될 수 있도록, 검색과 색인이 서로를 보완할 수 있는 방법을 곧 찾을 수 있을 것이라고 생각한다. 특정 단어가 나오는 첫 번째 위치를 찾는 것과 같은 요구는 검색기능으로 간단히 해결할 수 있을 것이다. 토마스 프라이드만의 책인 "Hot, Flat, and Clowded"에서 말하고자 하는 농업의 주제는 무엇인가와 같은 광범위한 질문이라면, 색인이 제시해주는 목록이 도움이 될 것이다.
Index 2.0
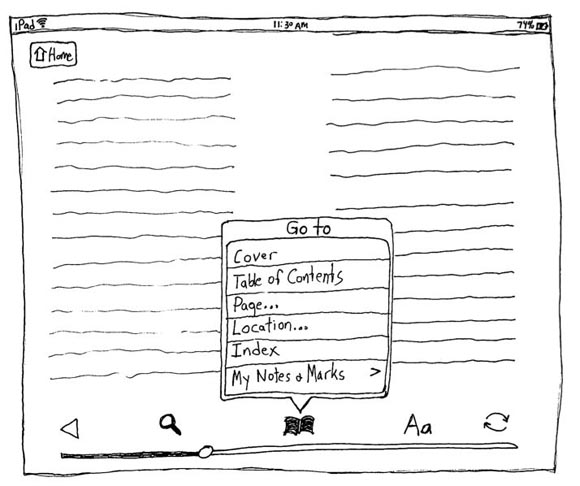
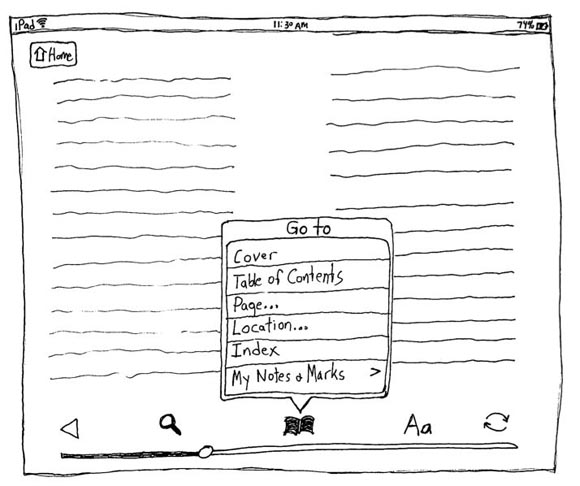
내가 생각하는 새로운 색인에 대해서 간략히 설명하는 것으로 글을 마무리 짓도록 하겠다. 내 생각에, 색인버튼을 두기에 적당한 위치는 두 군데가 있다. 첫 번째 위치는, 전자책의 특정위치로 이동할 수 있게 해주는 "Go To"버튼의 하위메뉴이다.

[색인버튼이 포함된 전자책의 "Go To"메뉴]
또 하나의 적당한 위치는 킨들앱의 검색(위 그림에서 돋보기 모양)아이콘의 하위메뉴이다. 이 아이콘을 누르는 사람이라면, 색인이 도움을 줄 수 있을 것이다. 물론, 이것이 사용자가 원하는 위치가 아닐 수도 있다. 그럼, 사용자가 직접 선택할 수 있도록 하면 된다.

[검색창의 결과 중 "색인보기"을 넣어서, 사용자가 바로 색인페이지로 갈 수 있도록 한 예]
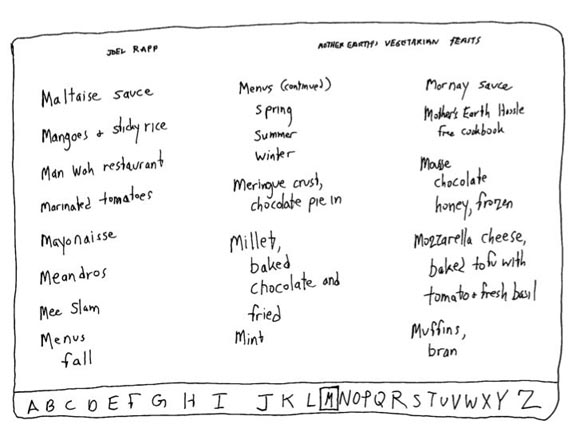
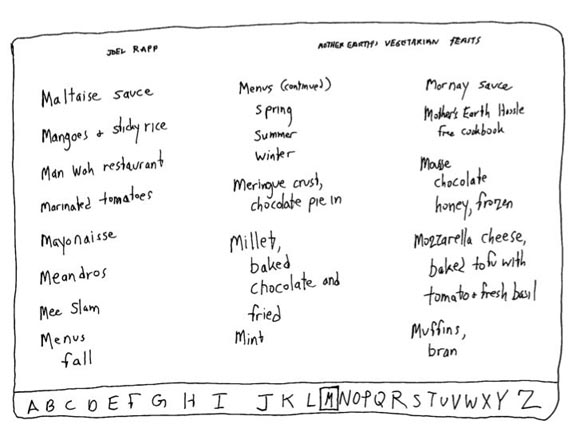
색인목록은 어떻게 표현되어야 할까? 여러 가지를 시험해본 결과, 아래의 레이아웃이 가장 적합하다고 생각했다.

[전체 페이지를 좌우로 넘기는 것으로 색인 목록을 살펴볼 수 있다. 또한, 하단의 알파벳으로 원하는 색인으로 빠르게 이동할 수 있다. 색인을 터치하면, 아래의 그림과 같은 화면이 나오게 한다]
목록을 더도 덜도 아닌 세 칼럼으로 결정한 이유는 그것이 눈에 더 잘 들어오기 때문이다. 특히, 찾으려는 것을 정확히 모르는 상황에서, 좌우의 칼럼에 다른 색인 항목을 보여주는 것은 많은 도움이 된다.
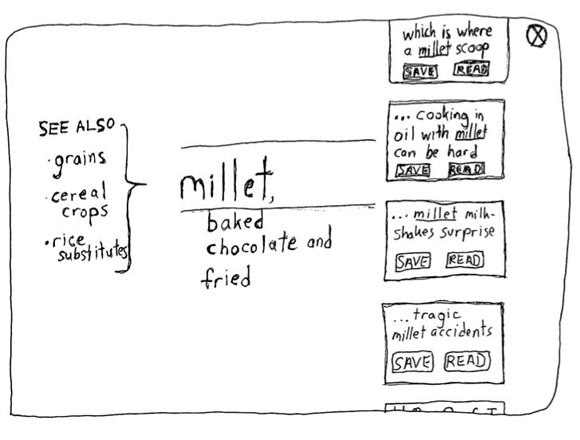
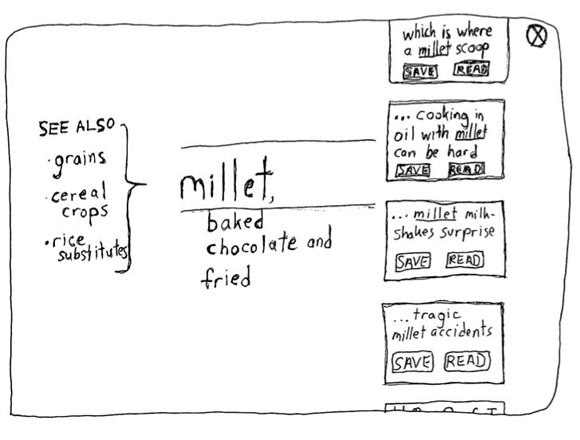
색인항목을 탭하면, 미리보기 목록이 나타난다

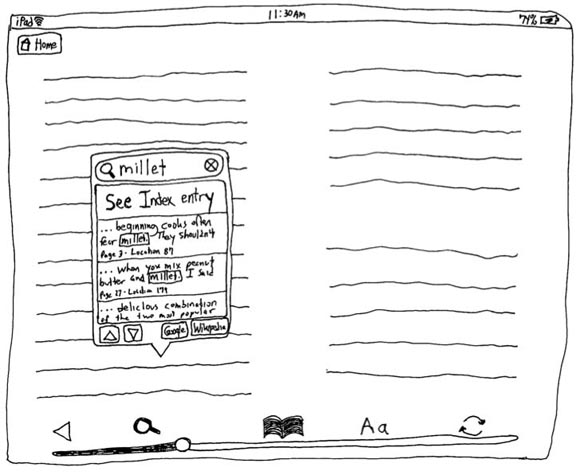
[Millet에 해당하는 색인내용]
맨 오른쪽에는 칼럼에는 색인이 나타나는 구절을 미리 보여주고 그 목록을 위아래로 스크롤 할 수 있으며, 그 위치로 이동해서 바로 읽거나, 나중에 읽기 위해 저장할 수 있는 기능을 제공한다. 왼쪽에의 "See also"항목은, 사용자에게 도움이 될 수 있을만한, 주제와 관련된 다른 검색어 목록을 보여준다.
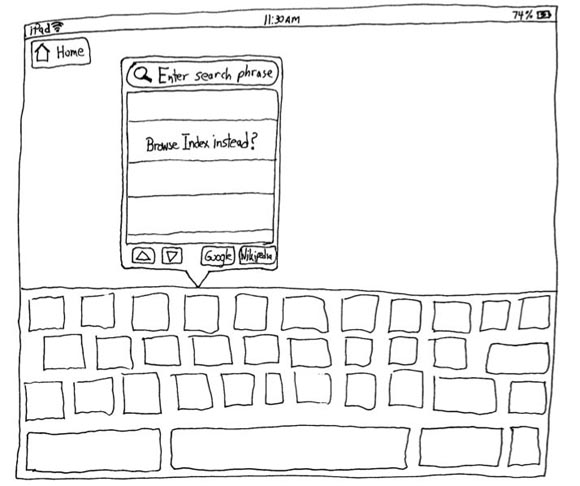
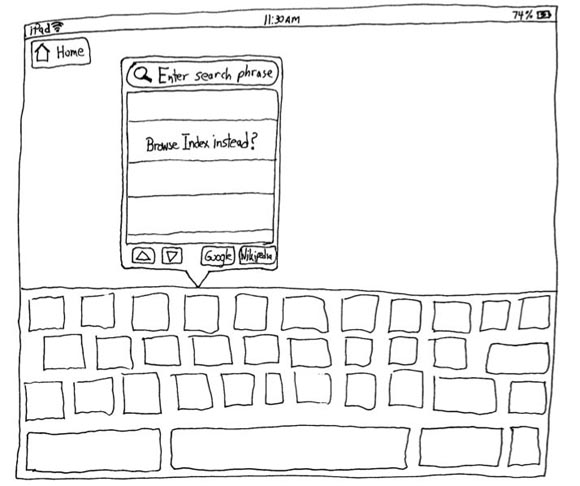
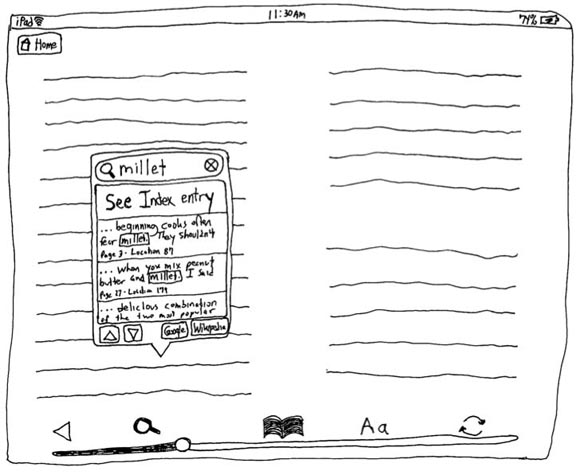
마지막으로, 앞서 언급했던 검색기능과 색인의 상호작용은 어떻게 하는 것이 좋을까? 검색기능을 사용하려는 사람들에게 색인으로 갈 수 있는 간단한 기능을 제공하는 것이 하나의 방법이 될 수 있다. 마지막 그림이 이를 보여준다.

[일반적인 팝업 검색창. 경과목록의 첫 번째에 검색어에 해당하는 색인항목으로 바로 가는 버튼을 제공한다]
저자 : Peter Meyers
역자 : 윤홍석
원문 : Why an ebook still needs an index
 이 글은 피터 마이어가 작성중인 책인 "Breaking the Page: Transforming Books and the Reading Experience"의 일부분이다. 우리는 수주 내에 또 다른 매체에 대해서도 다룰 예정이다.(참고: 이 글은 원래 A New Kind of Book 블로그에 포스트 되었으며, 허락을 얻어 이를 싣는다.)
이 글은 피터 마이어가 작성중인 책인 "Breaking the Page: Transforming Books and the Reading Experience"의 일부분이다. 우리는 수주 내에 또 다른 매체에 대해서도 다룰 예정이다.(참고: 이 글은 원래 A New Kind of Book 블로그에 포스트 되었으며, 허락을 얻어 이를 싣는다.)
색인을 작성하는 역할은 출판분야의 오펜시브 라인맨(미식축구의 포지션)이라 할 수 있다. 색인에 특별히 문제가 있지 않다면, 그 중요성을 인식하기는 어려울 것이다. 중요한 단어가 빠진 종이책의 색인에 화가 나기도 했지만, 최근, 색인을 작성하는 간단치 않은 작업을 하는 이들과 유익한 이야기를 나누면서 나는 색인에 관심을 가지기 시작했다. 그들은 "왜, 전자책에는 색인이 없는가?"라는 질문의 해답을 찾고 있었다. Jan Write, Joshua Tallent, Nancy Humphreys에게 다시 한번 감사하단 말을 전한다.
전재책에 색인이 없는 이유는 곧 알게되겠지만, 왜 사람들이 색인을 사용하는지를 먼저 생각해보자. 물론, 특정 단어를 찾기 위함이 가장 클 것이다. 책을 읽다가 "gloss"가 무슨 뜻인지 까먹었다고 해보자. 책의 뒷부분의 색인을 훑어서 원하는 단어를 찾을 것이다. 또는 냉장고에서 며칠 동안 처박혀있던 것 같은 호박을 본다면, 이를 이용한 간단한 요리법이 필요할 것이다. 이를 찾는 가장 확실한 방법은, 좋아하는 요리책의 색인을 펼쳐보는 것이다. 그리고 이 단순한 과정의 배경에는 색인이 그 역할을 하고 있다는 것을 잊지 말아야 한다. 색인은:
- 단어뿐만 아니라 개념도 포함해야 한다. "Henry Aaron: The Last Hero"의 색인을 보면, "언론"의 하위목록으로 "인종편향적 보도와 끊임없는 편견"을 찾을 수 있다. 학생, 에세이 작가 혹은 열혈독자에게 책의 주제나 특정 개념을 이해할 수 있는 방법을 제시해주는 것은 엄청난 가치이다.
- 제대로 분류된 검색기능을 제공해야 한다. 방금 전 언급했던, 호박이야기를 생각해보라. 잘 정리된 색인은 관련된 주제를 손쉽게 찾을 수 있는 완벽한 도구이다. 호박 요리법을 여러 종류(튀김, 탕, 찜 등)로 구분해서 정리해 둔다면, 색인으로 더 손쉽게 요리법을 결정하도록 도와줄 수 있을 것이다. "see also"도 비슷한 역할을 할 수 있다.
- 알고는 있지만, 제대로 설명하지 못하는 것을 찾을 수 있도록 도와주어야 한다. 계층적으로 구성된 단어의 구성으로, 독자는 점진적으로 자신의 원하는 답을 찾을 수 있게 된다.
- 얼마나 자세히 설명되어 있는지 알려주어야 한다. St.Cloud, 84-92, 172, 이와 같은 색인 내용은 첫 번째 항목이 두 번째 항목보다 더 많은 정보를 담고 있음을 알려준다.
- 책의 특정 내용을 손쉽게 찾을 수 있도록 해주어야 한다. 다시 한번 말하지만, 학생이나 학자들에게 특정 항목이 언급된 모든 내용을 찾을 수 있도록 해주는 것은 매우 큰 도움이 된다.
- 잠재적 독자에게 책의 내용을 정리할 수 있을만한 단서를 제공해야 한다. 물론, 목차가 이러한 기능을 하기는 하지만, 어떤 구매자는 이를 위해 색인을 살펴보기도 한다.
정보의 홍수시대에, 독자가 필요로 하는 것을 좀 더 효과적으로 찾게 해줄 수 있는 책이 더 잘 팔릴 것은 분명하다.
그렇다면 왜, 오늘날 출시되는 수 많은 전자책이 색인을 생략해 버리는 것일까? 첫 번째 이유는, 구현이 어렵기 때문이다. 사용자가 전자책의 글자크기를 바꾸면, 페이지 번호도 바뀌어버린다. 아래의 색인은 어느 페이지를 가리켜야 하는 것일까?
Castro, Fidel
bear wrestling stories, 98
beard grooming tips, 62
... point to?
글자크기가 어떻든, 색인의 링크로 의도하는 곳으로 정확히 이동할 수 있어야 한다. 그렇지 않으면, 일일이 방향키를 이용해 페이지를 옮겨다녀야 할 것이다. 이러한 상황이라면, 색인이 있다 해도 반쪽자리 일 뿐이다. 결국, 이를 어떻게 해결하느냐가 관건이다. Adobe의 유명한 출판 편집 소프트웨어인 InDesign은 EPUB형태로 결과물을 산출하면, 모든 색인표시를 없애버린다. 직접 HTML 앵커 포인트를 추가할 수 있겠지만, 이는 너무 소모적인 작업이다. 색인을 만들기 위해 필요한 돈과 시간을 안다면, 만족과 좌절을 동시에 느끼게 될 것이다. 이리 보면, 대부분의 출판업자가 색인 대신, 그 역할을 검색기능에게 떠넘기려는 것도 당연해 보인다.
하지만, 그래선 안 된다. 색인의 부재는 독자로 하여금 전자책의 가치에 대해 안 좋은 인식을 갖게 할 수 있다. 책은 내용으로 평가되어야 마땅하지만, 그렇지만은 않다는 것이 문제다.
전자책 색인의 역할이 종이책의 그것과 단지 같기만 해서는 안 된다. 우리가 살펴봤던 단점을 개선할 수 있어야 한다.(색인항목과 책 내용 사이를 손쉽게 오갈 수 있거나, 사용자가 보고 있는 색인항목이 전체 항목 중 어느 위치에 있는지 알려주는 것과 같은 기능)
즉, 잘 만들어진 전자책의 색인은, 독자로 하여금 원하는 정보를 효과적으로 찾을 수 있게 도와줌으로써, 책의 가치를 배가시키는 역할을 할 수 있다.
안타깝지만, 킨들, 누크, 아이북 같이, 대중적인 전자책 회사가 색인을 만들 수 있는 손쉬운 방법을 제공하지 않기 때문에, 가까운 미래에, 이들 전자책에 색인이 포함되기는 힘들어 보인다. 그 중, 아마존은 조금 나은 상황이긴 하다. 많은 출판사들이 종이책의 페이지 번호에 해당하는 "페이지 리스트"라 부르는 데이터를 아마존에게 제공해 주어서, 킨들의 몇몇 전자책에서는 페이지 번호를 볼 수 있다. 이 데이터를 활용하면, 색인을 자동으로 생성할 수도 있을 것이고, 위치를 좀 더 정확하게 표현할 수도 있을 것이다.
이제 겨우 누크앱에 색인 버튼이 포함되기 시작했지만, 전문가의 입장에서, 한참 멀었다고 생각된다. 종이책의 페이지 기반으로 되어있는 색인이 아닌, 전자책에 맞춘 새로운 색인 시스템으로의 사고전환이 절실하다. 출판과 관련된 모든 사람들은, 왜 독자가 색인을 보려고 하는지에 대한 근본적인 질문에 대해서 깊이 생각해 봐야만 한다. 그리고, 그 답으로 얻은 아이디어를 전자책에 반영할 수 있어야 할 것이다. 종이책의 색인에 단순히 하이퍼링크만 추가해서 전자책에 넣는 것이 해답이 될 순 없다. 다양한 독자들의 다양한 의도가 원활히 처리될 수 있도록, 검색과 색인이 서로를 보완할 수 있는 방법을 곧 찾을 수 있을 것이라고 생각한다. 특정 단어가 나오는 첫 번째 위치를 찾는 것과 같은 요구는 검색기능으로 간단히 해결할 수 있을 것이다. 토마스 프라이드만의 책인 "Hot, Flat, and Clowded"에서 말하고자 하는 농업의 주제는 무엇인가와 같은 광범위한 질문이라면, 색인이 제시해주는 목록이 도움이 될 것이다.
Index 2.0
내가 생각하는 새로운 색인에 대해서 간략히 설명하는 것으로 글을 마무리 짓도록 하겠다. 내 생각에, 색인버튼을 두기에 적당한 위치는 두 군데가 있다. 첫 번째 위치는, 전자책의 특정위치로 이동할 수 있게 해주는 "Go To"버튼의 하위메뉴이다.

[색인버튼이 포함된 전자책의 "Go To"메뉴]
또 하나의 적당한 위치는 킨들앱의 검색(위 그림에서 돋보기 모양)아이콘의 하위메뉴이다. 이 아이콘을 누르는 사람이라면, 색인이 도움을 줄 수 있을 것이다. 물론, 이것이 사용자가 원하는 위치가 아닐 수도 있다. 그럼, 사용자가 직접 선택할 수 있도록 하면 된다.

[검색창의 결과 중 "색인보기"을 넣어서, 사용자가 바로 색인페이지로 갈 수 있도록 한 예]
색인목록은 어떻게 표현되어야 할까? 여러 가지를 시험해본 결과, 아래의 레이아웃이 가장 적합하다고 생각했다.

[전체 페이지를 좌우로 넘기는 것으로 색인 목록을 살펴볼 수 있다. 또한, 하단의 알파벳으로 원하는 색인으로 빠르게 이동할 수 있다. 색인을 터치하면, 아래의 그림과 같은 화면이 나오게 한다]
목록을 더도 덜도 아닌 세 칼럼으로 결정한 이유는 그것이 눈에 더 잘 들어오기 때문이다. 특히, 찾으려는 것을 정확히 모르는 상황에서, 좌우의 칼럼에 다른 색인 항목을 보여주는 것은 많은 도움이 된다.
색인항목을 탭하면, 미리보기 목록이 나타난다

[Millet에 해당하는 색인내용]
맨 오른쪽에는 칼럼에는 색인이 나타나는 구절을 미리 보여주고 그 목록을 위아래로 스크롤 할 수 있으며, 그 위치로 이동해서 바로 읽거나, 나중에 읽기 위해 저장할 수 있는 기능을 제공한다. 왼쪽에의 "See also"항목은, 사용자에게 도움이 될 수 있을만한, 주제와 관련된 다른 검색어 목록을 보여준다.
마지막으로, 앞서 언급했던 검색기능과 색인의 상호작용은 어떻게 하는 것이 좋을까? 검색기능을 사용하려는 사람들에게 색인으로 갈 수 있는 간단한 기능을 제공하는 것이 하나의 방법이 될 수 있다. 마지막 그림이 이를 보여준다.

[일반적인 팝업 검색창. 경과목록의 첫 번째에 검색어에 해당하는 색인항목으로 바로 가는 버튼을 제공한다]
TAG :
최신 콘텐츠
