IT/모바일

파이썬(Python), 자바(Java), 자바스크립트(JavaScript)는 각각을 대표할 수 있는 유명한 백엔드 프레임워크를 가지고 있습니다. 파이썬의 장고(Django), 자바의 스프링(Spring), 자바스크립트의 익스프레스(Express)가 그것입니다. 이 프레임워크들은 백엔드 즉, 서버 쪽을 구성하는 웹 개발 소스 혹은 기능 모음이라고 생각하면 좀 더 이해가 쉽겠습니다.
각각의 비교보다는 Django나 스프링에 비해, 상대적으로 국내에 덜 알려진 익스프레스에 대해 알아보려고 합니다. 자바스크립트의 익스프레스가 무엇인지 궁금했거나, Django나 스프링과 비교해 어떤 차이가 있는지 궁금했다면 조금이나마 그 궁금증을 해소할 만한 내용들로 정리해보겠습니다.
“익스프레스(Express)는 노드(Node)용 라이브러리이다. 기존 라이브러리들이 여러 기능을 한데 모아놓은 형태를 취한 것과 달리, 익스프레스는 모듈 개념을 적극 채용해 딱 필요한 요소만 가져다 사용하는 방식을 쓰고 있다. 처음에는 조금 어렵게 느껴질 수 있지만, 불필요한 기능이 없으므로 가볍고, 문제가 생겼을 때도 훨씬 쉽게 원인을 찾을 수 있다.”
<한 권으로 끝내는 Node & Express(2판)> 역자 한선용
익스프레스에 대해 이야기하려면, 우선 자바스크립트 이야기부터 꺼내야 합니다. 그리고 노드(Node)와 익스프레스에 대해 알게 되면 보다 이해가 쉬울 거라 생각합니다.

[네, 자바와 자바스크립트는 이름 비슷한 거 말고는 관련이 없는 완전 다른 언어입니다.]
자바스크립트는 장난감 같은 언어였....(으응?...;;)
만약 2007년으로 돌아가 제가 자바스크립트를 메인 언어로 사용하게 될 뿐만 아니라, 자바스크립트에 관한 책을 쓰게 될 거라고 말하는 사람이 있었다면 아마 그 사람을 제정신이 아니라고 생각했을 겁니다. (R u crazy?는 과거형으로...) 그때는 자바스크립트가 ‘장난감’ 같은 언어이고, 아마추어들이나 사용하는 언어라고 생각했습니다.
자바스크립트가 아마추어 프로그래머들의 진입 장벽을 낮춘 것도 사실이고, 초보자들이 양산한 의문스러운 코드들이 잔뜩 있었으니 자바스크립트의 평판에 나쁜 영향을 미친 것도 사실이라고 생각합니다.
사람들은 뭔가 편견에 지배당해서 자바스크립트가 얼마나 강력하고 유연하며 우아한 언어인지 알아보려는 시도조차 하지 않았습니다. 자바스크립트는 1996년 무렵부터 존재했지만(물론 매력적인 기능 대부분이 2005년에 추가되긴 했습니다), 사람들은 그로부터 꽤 시간이 지난 후에야 자바스크립트를 진지하게 생각하기 시작했습니다.

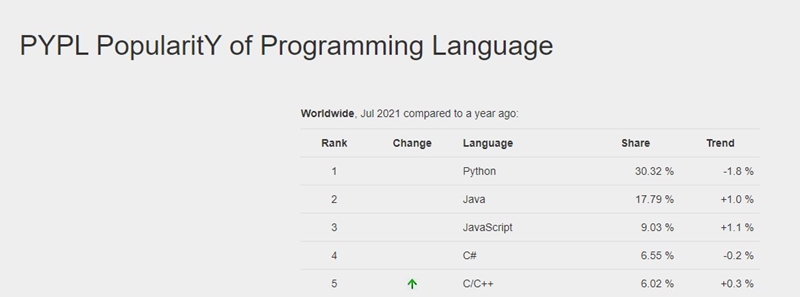
[PYPL 구글 언어 검색 순위, 2021.07 기준]
프로그래밍 언어 순위 상위권, 자바스크립트
자바스크립트는 미약한 클라이언트 스크립트 언어로 시작했지만, 이제는 아닙니다. 클라이언트 사이드를 장악했을 뿐만 아니라 노드(Node)에 힘입어 서버 언어로도 사용되고 있습니다.
그렇다면 자바스크립트를 사용하는 이점은 무엇일까요? 생각하는 방식을 계속 바꿔야 할 필요가 없어진다는 점 아닐까 합니다. 그러니까, 자바스크립트에서 PHP, C, 루비, 파이썬(또는 다른 서버 언어)을 오가며 머리를 쥐어뜯을 필요가 없어진다는 말이죠.
그리고 프런트엔드 엔지니어가 서버 프로그래밍에 참여할 수 있는 기회도 열립니다. 물론 서버 프로그래밍이 언어만 안다고 해결되는 것은 아닙니다. 그 외에도 고려해야 할 것이 많이 있죠. 하지만 자바스크립트로 통일되면, 최소한 언어의 장벽은 사라지는 겁니다.
소프트웨어 엔지니어로서 많은 언어와 프레임워크, API를 접해봤다면 알겁니다. 어떤 것들은 번창했고, 또 어떤 것들은 잊혀졌습니다. 그 과정에 새로운 언어, 새로운 시스템을 빨리 익히는 능력에 자부심을 갖는 분들도 있을테고요.
새 언어를 배우면 배울수록 조금씩 여러 가지 것들이 익숙해집니다. 이 부분은 대학에서 배웠던 것과 비슷하고, 저 부분은 몇 년 전에 직장에서 하던 일과 비슷하고, 이런 식으로 말이죠. 확실히 그런 관점을 갖는 것은 좋은 일이지만, 때로는 피곤한 일이기도 합니다. 낯선 기술을 새로 익히거나, 몇 달 전, 또는 수년 전에 사용하던 기억을 되살릴 필요 없이 그냥 눈앞에 있는 일을 빨리 끝내고 싶을 때도 있으니까요.

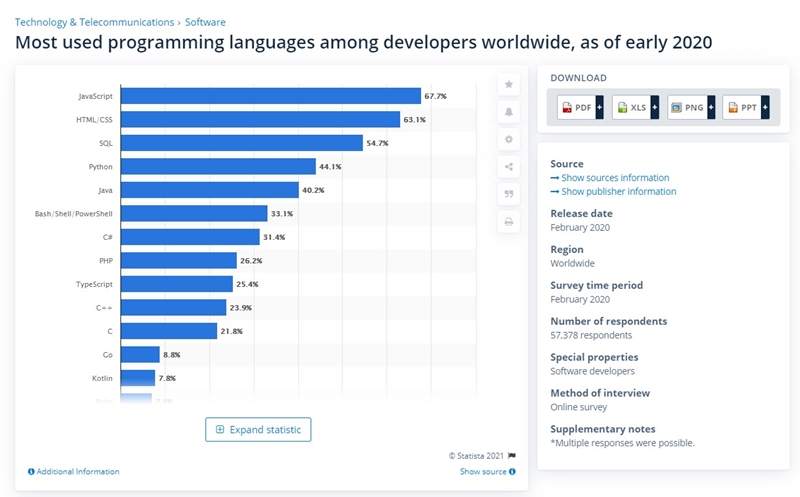
[전 세계 개발자 사용 언어 순위, 2020년 기준, 출처: Statista 2021]
노드도 나오고 자바스크립트는 계속 성장 중
2009년, 사람들이 브라우저 스크립트 언어라는 관점에서 자바스크립트의 강력함과 표현성을 실감하기 시작한 지 몇 해가 지났을 무렵, 라이언 달(Ryan Dahl)은 자바스크립트에 서버 언어의 잠재력이 있다는 것을 깨닫고 노드(Node)를 만들었습니다.
최근에는 바벨(Babel) 같은 트랜스컴파일 기술 덕분에 웹 개발자들이 오래된 브라우저 사용자를 소외시킬 걱정 없이 자바스크립트의 최신 기능을 사용할 수 있습니다. 웹팩(webpack)은 웹 애플리케이션의 의존성을 관리하고 성능을 보장하는 유비쿼터스 솔루션이 되었으며, 리액트(React), 앵귤러(Angular), 뷰(Vue) 같은 프레임워크는 웹 개발에 접근하는 방식을 바꾸게 만들어 제이쿼리(jQuery)와 같은 선언적 DOM 조작 라이브러리를 구시대의 산물로 만들고 있습니다.

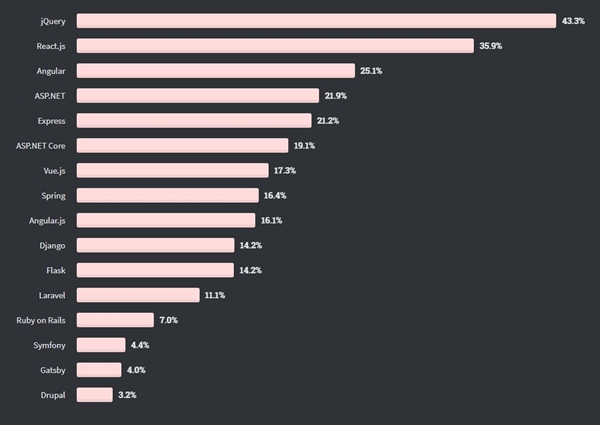
[StackOverflow 2020 Web Frameworks, 출처 : https://insights.stackoverflow.com/survey/2020]
드디어 익스프레스!!
익스프레스를 만든 TJ 할로웨이척(Holowaychuk)은 루비 기반 웹 프레임워크인 시나트라(Sinatra)에 영감을 받아 익스프레스를 만들었습니다. 따라서 익스프레스에도 루비 프레임워크와 비슷한 기능이 여럿 있습니다. 루비는 웹 개발을 더 빠르고 효율적이며 유지 관리하기 쉽게 만들어 웹 개발에 큰 영향을 끼쳤습니다.
익스프레스는 시나트라에 영감을 받아 개발되기도 했지만, 노드의 ‘플러그인’ 라이브러리인 커넥트(Connect)와도 깊은 연관이 있습니다. 웹 요청을 다양한 방법으로 처리하는 노드 모듈 플러그인을 가리키는 미들웨어라는 용어도 커넥트에서 가져왔습니다. 2014년에 버전 4로 올라가면서 익스프레스는 커넥트에 대한 의존성을 제거했지만, 미들웨어라는 개념을 커넥트에서 가져왔다는 사실은 변하지 않습니다.
익스프레스 버전 4
익스프레스는 버전 3에서 4로 올라가면서 아주 많이 바뀌었습니다. 커넥트에 대한 의존성을 제거하면서 기본적으로 로드하던 미들웨어 상당수가 사라지고 사용자가 직접 추가하는 형태로 바뀌어 많이 가벼워졌습니다. 또한 라우팅 방식이 바뀌면서 버전 3에서 미들웨어 순서에 따라 미묘하게 프로그램 동작 방식이 달라지던 문제가 사라졌고, 기타 몇 가지가 개선되었습니다. 보다 자세한 내용은 https://expressjs.com/ko/guide/migrating-4.html에서 확인할 수 있으니 참고하길 바랍니다.
익스프레스 웹사이트에는 익스프레스를 ‘웹과 모바일 애플리케이션에 빈틈없는 기능을 제공하는, 최소화되고 유연한 노드 웹 애플리케이션 프레임워크’라고 설명합니다. 이게 무슨 의미일까요?

Check1. 익스프레스는 가볍다
‘최소화’는 익스프레스에서 가장 매력적인 특징 중 하나입니다. 프레임워크 개발자들은 ‘넘침은 모자람만 못 하다’는 교훈을 잊곤 합니다.
익스프레스의 철학은 여러분의 머리와 서버 사이에 최소한의 다리만 놓아주는 겁니다. 하지만 이 말이 익스프레스의 기능에 빈틈이 있다거나, 유용한 기능이 충분하지 않다는 뜻은 아닙니다. 익스프레스가 끼어드는 일은 자제하고, 여러분의 아이디어를 최대한 펼칠 수 있게 하면서도 유용한 기능은 제공한다는 뜻입니다.
익스프레스는 최소한의 프레임워크를 제공합니다. 사용자는 익스프레스의 기능 중에서 필요한 것만 추가하고 필요하지 않다면 제거할 수 있습니다.
프레임워크를 사용하다 보면 심지어 코드 한 줄 작성하기도 전에 복잡하고 무슨 뜻인지도 모르는 것들을 잔뜩 늘어놔야 할 때가 많습니다. 그래서 불필요한 기능을 떼어내거나 요구 사항에 맞지 않는 기능을 대체하는 일로 시간을 낭비할 때가 많습니다. 익스프레스는 그와는 반대로 접근합니다. 걍 필요한 것만 추가하면 됩니다.
Check2. 익스프레스는 유연하다
익스프레스가 하는 일은 아주 단순합니다. 클라이언트(브라우저, 모바일 기기, 다른 서버, 데스크톱 애플리케이션, 기타 HTTP를 사용하는 모든 것)의 HTTP 요청을 받고, HTTP 응답을 반환합니다. 이것은 인터넷에 연결된 모든 것들의 기본 패턴이므로 익스프레스는 아주 유연하게 활용할 수 있습니다.
Check3. 익스프레스는 웹 애플리케이션 프레임워크다
좀 더 정확히 말하자면 ‘웹 애플리케이션 프레임워크의 서버 부분’이라고 해야 할 겁니다. 요즘 ‘웹 애플리케이션 프레임워크’라고 하면 일반적으로 리액트, 앵귤러, 뷰 같은 단일 페이지 애플리케이션 프레임워크를 떠올립니다. 하지만 대부분의 웹 애플리케이션은 다른 서비스와 데이터를 공유하고 통합되어야 합니다. 이런 과정은 일반적으로 웹 API, 웹 애플리케이션 프레임워크의 서버 사이드 구성 요소를 통하게 됩니다.
여전히 애플리케이션 전체를 서버 사이드 렌더링만으로 만들 수 있고 때로는 그래야 할 때도 있는데, 익스프레스는 이런 경우에도 웹 애플리케이션 프레임워크 전체로 기능할 수 있습니다.
Check4. 익스프레스는 노드 웹 프레임워크의 선두 주자
익스프레스가 노드 웹 프레임워크의 선두 주자가 되면서, 거대한 웹사이트를 운영하는 큰 회사들이 익스프레스에 관심을 보였습니다. 이런 회사들은 익스프레스 팀에 성능에 집중할 것을 요구했고, 익스프레스는 트래픽이 많은 웹사이트에서 좋은 성능을 발휘하고 있습니다.
Check5. 익스프레스는 유연한 미들웨어 시스템을 갖고 있다
자바스크립트 생태계의 특징 중 하나는 그 크기와 다양성입니다. 익스프레스가 노드 웹 개발의 중심에 있긴 하지만, 익스프레스 애플리케이션에 참여하는 커뮤니티도 수백, 수천 개입니다. 익스프레스 팀은 이렇게 다양한 생태계를 인지하고, 애플리케이션을 개발할 때 원하는 구성 요소를 쉽게 추가할 수 있도록 극도로 유연한 미들웨어(middleware) 시스템을 만들었습니다. 그래서 익스프레스로 개발하다 보면 ‘내장’ 컴포넌트 대신 외부 미들웨어를 사용하는 일이 많을 겁니다.
여기까지 자바스크립트로 시작해서 익스프레스의 특징을 정리해 봤는데요. 좀 헛갈릴 수 있는 용어들을 정리해보면 익스프레스를 이해는 데 좀 더 도움이 될 것 같습니다.
서버 사이드 애플리케이션과 클라이언트 사이드 애플리케이션
서버 사이드 애플리케이션이란 애플리케이션의 페이지를 서버에서 HTML, CSS, 이미지, 멀티미디어 자원, 자바스크립트 등을 결합, 즉 렌더링해서 클라이언트에 전송하는 것을 말합니다.
반대로 클라이언트 사이드 애플리케이션이란 사용자 인터페이스를 클라이언트에서 렌더링하는 것을 말합니다. 즉, 일단 브라우저가 초기(일반적으로 아주 최소한의) HTML을 받으면, 자바스크립트를 사용해 DOM을 동적으로 수정하므로 새 페이지를 표시할 때 서버에 의존하지 않습니다(물론 데이터 자체는 서버에서 받습니다).
1999년 이전에는 서버 사이드 애플리케이션이 표준이었습니다. 웹 애플리케이션이라는 용어 자체도 공식적으로 1999년에 등장했습니다. 대략 1999년에서 2012년에 개발된 기술과 테크닉은 클라이언트 사이드 애플리케이션으로 발전했고, 2012년에 접어들어 스마트폰이 실생활에 뿌리를 내리면서, 네트워크를 통해 전송하는 정보를 최소한으로 줄이는 것이 일반화되면서 클라이언트 사이드 애플리케이션이 발달했습니다.
서버 사이드 애플리케이션은 서버 사이드 렌더링(SSR)이라 부를 때가 많고, 클라이언트 사이드 애플리케이션은 단일 페이지 애플리케이션(SPA)이라 부를 때가 많습니다. 클라이언트 사이드 애플리케이션은 리액트, 앵귤러, 뷰 같은 프레임워크를 사용하곤 합니다.
단일 페이지 애플리케이션?
사용자 입장에서 보면 페이지 하나라고 표현하기는 어렵기 때문에 ‘단일 페이지’라는 표현이 좀 잘못된 것 아닌가 하는 생각을 할 수 있는데, 결국 차이는 페이지 전체를 서버에서 보내느냐, 아니면 클라이언트에서 동적으로 렌더링하느냐의 차이일 겁니다.
현실에서는 서버 사이드 애플리케이션과 클라이언트 사이드 애플리케이션을 명백히 구분하기가 어려울 때가 많습니다. 클라이언트 사이드 애플리케이션은 보통 두세 개의 HTML을 클라이언트로 전송합니다. 예를 들어 공개되는 인터페이스와 로그인된 사용자를 위한 인터페이스, 관리자 인터페이스 등입니다. 또한, SPA라고 해도 검색엔진 최적화(SEO)와 첫 번째 페이지의 성능을 위해 SSR과 결합해 사용하는 경우도 많습니다. 일반적으로 서버에서 HTML 파일을 1~3개 정도 보내고 사용자는 동적인 DOM 조작을 통해 생성되는 인터페이스를 사용한다면 이를 클라이언트 사이드 렌더링이라고 말할 수 있습니다. 다양한 뷰에서 사용하는 데이터(보통 JSON 형태)와 멀티미디어 자원은 여전히 네트워크를 통해 전송되어야 합니다.
익스프레스는 물론 서버 사이드이든 클라이언트 사이드이든 크게 구분하지 않으며, 양쪽 역할을 다 수행할 수 있습니다. HTML을 단 하나 보내든, 수백 개를 보내든 익스프레스에는 차이가 없습니다.
자바스크립트부터 백엔드 웹 프레임워크 익스프레스에 대해 알아 봤는데요. 익스프레스가 아무래도 노드와 관련이 깊은 만큼 노드에 대해서도 좀 더 알아봅시다.

2009년, 사람들이 브라우저 스크립트 언어라는 관점에서 자바스크립트의 강력함과 표현성을 실감하기 시작한 지 몇 해가 지나고 라이언 달(Ryan Dahl)이 자바스크립트의 서버 언어 잠재력을 보고 노드(Node)를 만들었습니다.
노드, 새로운 웹 서버
익스프레스와 마찬가지로 노드 역시 최소한의 웹 서버를 목표로 개발됐습니다. IIS(마이크로소프트의 인터넷 정보 서비스)나 아파치는 마스터하려면 몇 년의 시간이 필요할 수도 있지만, 노드는 설치하고 설정하기 쉽습니다. (물론 실무 환경에서 노드 서버가 최대한의 성능을 발휘하도록 설정하는 것이 쉽다는 건 아닙니다. 그저 설정 옵션이 더 단순하고 간단하게 만들어져 있다는 뜻입니다.)
노드와 전통적인 웹 서버의 중요한 차이 중에는 노드가 싱글 스레드를 사용한다는 것도 있습니다. 언뜻 보면 퇴보한 것으로 보일 수도 있지만 알고 보면 무척 영리한 결정이었습니다.
단일 스레드는 웹 앱을 만드는 작업을 단순화하며, 앱에서 멀티 스레드 성능이 필요하다면 노드 인스턴스를 늘리기만 해도 멀티 스레드의 성능을 누릴 수 있습니다.
서버 병렬화를 통해 멀티 스레드를 모방한다는 것은 복잡함을 없애는 게 아니라 단순히 옆으로 치웠을 뿐이니 눈속임이라고 생각할 수도 있겠습니다. 하지만 복잡해야 할 곳은 복잡해지고, 복잡할 필요가 없는 곳은 단순해진 것입니다. 또한 클라우드 컴퓨팅이 대세가 되어 서버를 범용 자원으로 간주하는 사고방식이 늘어나는 현 상황에 더 잘 들어맞기도 합니다.
IIS와 아파치는 강력하고, 최근의 강력한 하드웨어에서도 성능의 마지막 한 방울까지 쥐어짜도록 설계되어 있습니다. 하지만 그런 강력함에는 대가가 따릅니다. 그 정도로 성능을 뽑아내기 위해서는 대단히 전문화된 인력이 필요합니다.
앱을 작성하는 관점에서 본다면, 노드 앱은 닷넷이나 자바 앱 보다는 PHP나 루비 앱에 더 가깝습니다. 노드가 사용하는 자바스크립트 엔진(구글의 V8)이 자바스크립트를 C나 C++과 비슷하게 네이티브 컴퓨터 코드로 컴파일하긴 하지만, 이 과정은 사용자에게 노출되지 않으므로 사용자가 보기에는 순수한 인터프리터 언어와 다를 것이 없습니다. 따로 컴파일하는 과정이 포함되지 않으므로 유지 보수와 배포 과정 역시 단순해집니다. 자바스크립트 파일을 업데이트하기만 하면, 나머지는 자동으로 적용됩니다.
노드 앱의 또 다른 훌륭한 장점은 노드가 완전히 플랫폼 독립적이라는 겁니다.
노드가 최초의 플랫폼 독립적 서버이거나 유일한 플랫폼 독립적 서버인 것은 아니지만, 플랫폼 독립성은 단순한 말로 표현하기 어려운 장점입니다. 예를 들어 리눅스 서버에서도 모노(Mono)를 통해 닷넷 앱을 실행할 수는 있지만, 문서가 여기저기 흩어져 있고 시스템 호환성도 떨어지므로 아주 복잡한 작업을 해야 합니다. 마찬가지로, 윈도우 서버에서 PHP 앱을 실행할 수는 있지만 리눅스 컴퓨터만큼 쉽지는 않습니다.
반면 노드는 윈도우나 맥OS, 리눅스 같은 주요 운영체제에 쉽게 설치할 수 있고 협업하기도 쉽습니다.
웹사이트 디자인 팀에는 윈도우 PC를 사용하는 사람과 맥을 사용하는 사람이 섞여 있는 경우가 대부분입니다. 프론트엔드 개발자와 디자이너 중에는 맥을 사용하는 사람이 많은데, 닷넷 앱을 개발할 때 이들과 협력하려면 상당한 비효율성을 감수해야 합니다. 단 몇 분 만에(또는 몇 초 만에!) 어떤 운영체제에든 서버를 설치하고 동작하게 만들 수 있다니...(대 투더 박...)

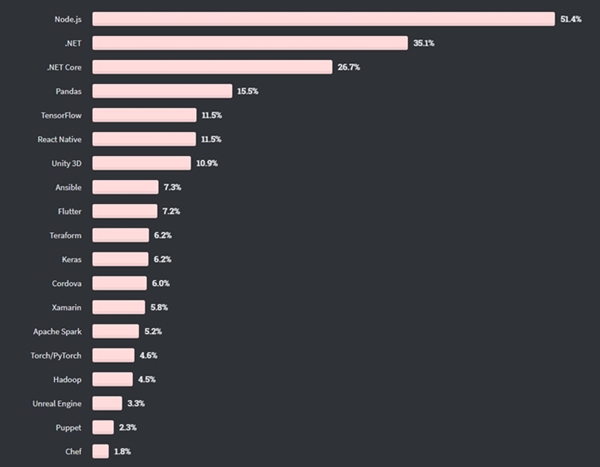
[StackOverflow 2020 Other Frameworks, Libraries, and Tools, 출처 : https://insights.stackoverflow.com/survey/2020]
노드 생태계
자바스크립트를 브라우저에서 독립시켜 서버에서 실행될 수 있게 만들고, 익스프레스처럼 자바스크립트로 작성한 프레임워크를 사용할 수 있게 만든 것은 노드입니다.
가장 단순한 일부를 제외하면 웹 앱은 모두 데이터베이스가 필요하며, 다른 서버보다 노드 생태계에 더 밀접한 데이터베이스들이 존재합니다. MySQL, MariaDB, PostgreSQL, 오라클, SQL 서버 같은 주요 관계형 데이터베이스 인터페이스가 노드에 존재하는 것은 당연합니다. 이미 만들어져 있는 강력한 시스템을 배척하는 것은 어리석은 일이니까요.
하지만 노드가 득세하면서 데이터베이스 스토리지에도 소위 NoSQL 데이터베이스라 부르는 새로운 접근법이 생겨났습니다. (NoSQL 데이터베이스를 ‘SQL이 아니다’라고만 하면 무슨 뜻인지 알기 어려우니 ‘문서 데이터베이스’, ‘키-값 쌍 데이터베이스’라고 부르는 편이 더 적절할 수도 있습니다.) NoSQL 데이터베이스는 데이터 스토리지에 좀 더 단순한 방식으로 접근합니다. NoSQL 데이터베이스 역시 여러 가지이지만, 그중에서 선도적인 위치를 차지한 것은 몽고DB(MongoDB)입니다.
웹사이트를 만들기 위해서는 여러 가지 기술을 조합해야 하며, 이 조합을 흔히 ‘스택’이라 부릅니다. 예를 들어 리눅스, 아파치, MySQL, PHP의 조합은 LAMP 스택이라 부릅니다. 몽고DB 엔지니어인 발레리 카르포프(Valeri Karpov)는 몽고, 익스프레스, 앵귤러, 노드의 앞 글자만 조합해 MEAN이라는 표현을 만들었습니다. 현실을 어느 정도 반영한 표현이긴 하지만 완전히 정확하지는 않습니다.
이 중 빼놓을 수 없는 구성 요소는 노드입니다. 다른 서버 사이드 자바스크립트 컨테이너도 있지만, 노드가 가장 지배적입니다. 익스프레스 역시 유일한 웹 앱 프레임워크는 아니지만, 지배력이라는 면에서는 노드에 버금갑니다.
나머지 두 구성 요소는 보통 웹 앱 개발에 필수적인 데이터베이스 서버와 렌더링 엔진(핸들바 같은 템플릿 엔진이나 리액트 같은 SPA 프레임워크)입니다.
이 정도로 자바스크립트에서 시작해 노드와 익스프레스까지 간략한 역사와 기능적 특징들을 살펴봤습니다. 꽤나 주저리주저리 설명한 것 같은데, 궁금한 점이 조금이라도 해소되었다면 더 바랄 게 없겠습니다.
<한 권으로 끝내는 Node & Express(2판)>의 저자는 이야기합니다.
“때로는 먼저 이해하기보다 무작정 해보는 것이 더 쉬울 때도 있다.”
가벼운 프레임워크라는 단어로 설명할 수 있는 노드와 익스프레스에 더 궁금한 점이 있다면 <한 권으로 끝내는 Node & Express(2판)>으로 슬기로운 코딩 경험을 즐겨보시길 바랍니다.(노드 사용 경험이 꼭 필요한 건 아니지만, 자바스크립트를 어느 정도 알고 있다면 좋답니다. ![]() )
)
참고로, 파이썬 장고와 자바 스프링에 비해서 자바스크립트의 익스프레스는 백엔드 프레임워크지만, 프론트엔드와 같은 언어를 사용해 프론트까지 비교적 쉽게 개발할 수 있다고 합니다. 그것이 익스프레스의 가장 큰 장점 아닐까요.
<한 권으로 끝내는 Node & Express(2판)>은 자바스크립트 Node와 Express로 떠나는 여러분의 슬기로운 코딩 생활을 응원하겠습니다.
이 글의 내용은 <한 권으로 끝내는 Node & Express(2판)> 도서 내용 일부를 발췌 편집하여 재작성한 것입니다. 노드와 익스프레스에 대한 보다 자세한 정보는 하기 책에서 만나볼 수 있습니다.
최신 콘텐츠

