IT/모바일
제공: 한빛 네트워크
저자: Bill Walton, Curt Hibbs
역자: 추홍엽
원문: Rolling with Ruby on Rails Revisited, Part 2
☞ [이전기사 보기] 다시 보는 ‘루비 온 레일즈 굴려보기’
편집자 노트: 이 글은 Rolling with Ruby on Rails Revisited의 두번째 부분이며, Curt Hibbs의 유명한 Rolling with Ruby on Rails과 Rails and Rolling with Ruby on Rails Part 2의 수정본이다.
Paul: 피자 맛있네요. 감사합니다, 팀장님. 근데요, 팀장님이 저희에게 자세한건 나중에 알라고 말씀하신건 알겠는데요, 레일즈가 이걸 만들기 위해 생성한 코드를 보고 싶어 죽겠어요. 좀만 시간내서 CB에게 보여달라면 안될까요?
팀장: 폴, 사실은 나도 그거에 매우 흥미가 있네. CB 좀 보여주겠나? 하지만 지금은 아주 잠깐만, 어때?
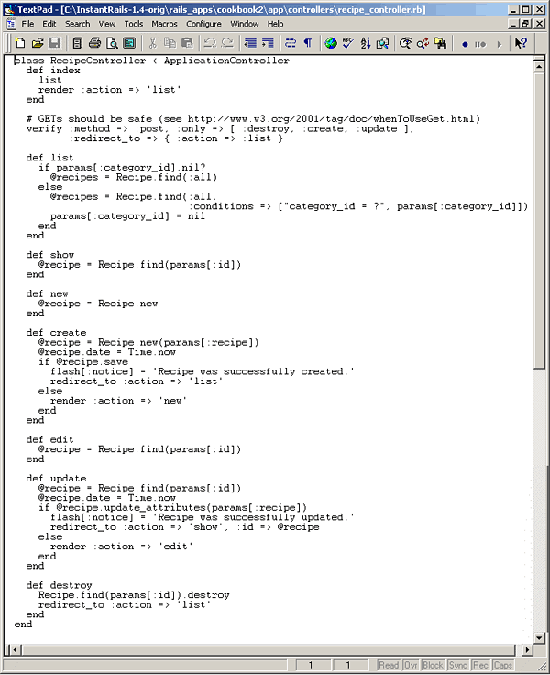
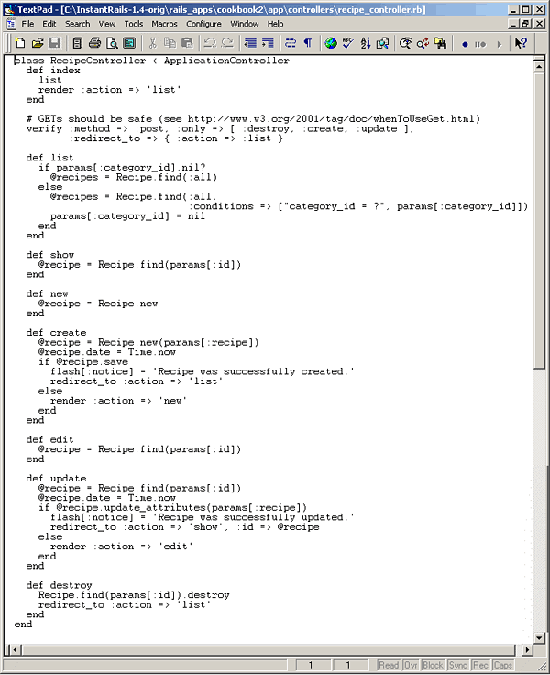
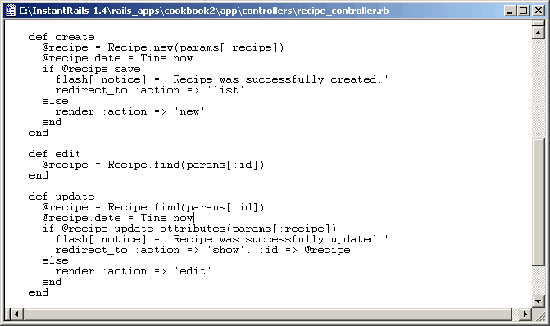
CB: 문제 없습죠. ("지금은 쉽지", CB는 스스로 회상해보며 싱긋 웃었다. "당신은 후크를 잡아당기고 싶지 않을껍니다.") 레시피의 컨트롤러 코드를 잽싸게 한번 봅시다(그림 12). 레일즈는 스캐폴딩을 생성할때 준 인자를 이름으로 하는 컨트롤러 디렉토리 내의 파일에 컨트롤러 코드를 저장합니다. 지금의 경우에는 모델링과 컨트롤러를 생성하라고 했었죠; 둘다 레시피라는 이름이었고. 컨트롤러는 recipe_controller라는 이름을 가지게 됐습니다.

[그림 12] 레시피 컨트롤러
팀장: 정말 코드 적구만, 거의 다 알겠어. 내말은, 레일즈가 생성, 읽기, 수정, 삭제에 대한 코드를 생성하려 한다고 자네가 말했다는 거지. create 메소드나 update, destroy가 보이는데. show와 list 메소드가 읽기를 위한 거라는건 추측할 수 있겠는데, new와 edit 메소드는 뭣때문에 있는거지? 그리 쓸만한 일이 없을듯 한데...
CB: 그게 바로 진짜 웹기반 어플리케이션과 단지 스크립트가 있는 정적인 페이지들을 모아 놓은 사이트와의 차이죠. 스크립팅된 사이트에서는 방문자가 데이터를 입력할 HTML을 직접 코딩해 넣죠. 그리곤 그 폼이 반영될때 데이터를 저장할 생성 메소드를 서버 단에 만들겁니다. 기억하세요, 레일즈는 자신이 실행할 페이지들을 생성합니다. 그러므로 우리가 쓸 HTML 폼을 생성하는 거죠. new와 edit 메소드는 사용할 폼에 단지 오브젝트를 공급합니다. 폼이 반영되면 create와 update 메소드가 데이터베이스에 오브젝트를 저장하죠.
팀장: 좋아. 이제 기본은 이해한것 같네. 폴 이제 다시 시작할까?
폴: 물론이죠, 팀장님. 나중에 CB 만나서 더 자세히 듣겠습니다.
CB: 좋아요 그럼. 다시 하던걸로 돌아가죠. 눈치채셨겠지만 새 레시피 생성 페이지에는 카테고리를 할당할 수 있는 방법이 없었어요. 그건 제가 MySQL에게는 각 레시피가 하나의 카테고리를 가질꺼라고 알려줬지만, 레일즈에게는 알려주지 않았기 때문이죠. 이를 고치기 위해 할일은 단지 레일즈에게 그 둘의 관계를 알려주고 레시피 생성 페이지의 뷰 파일에 몇줄 추가하는 것 뿐입니다.
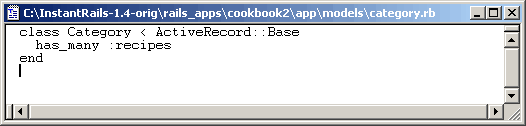
이제 레시피와 카테고리 모델에서 그 둘사이의 관계를 레일즈에게 알려주겠습니다. cookbook2appmodelscategory.rb 파일에서(그림 13), 각 카테고리는 레시피를 여러개 가질 수 있다고 한 줄 추가해 줍니다.
[그림 13] 카테고리 모델 파일
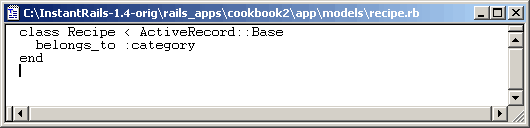
그리고는 레시피 모델(cookbook2appmodelsrecipe.rb, 그림 14)에 한줄 추가해 줌으로써 레일즈에게 각각의 레시피가 하나의 카테고리에 속함을 알려줍니다.
[그림 14] 레시피 모델 파일
이제 레일즈는 두 모델 사이의 관계를 알게 됐습니다.
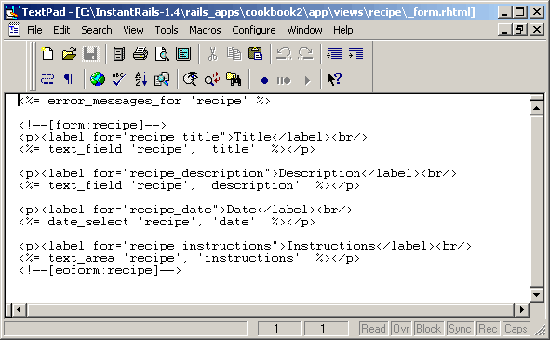
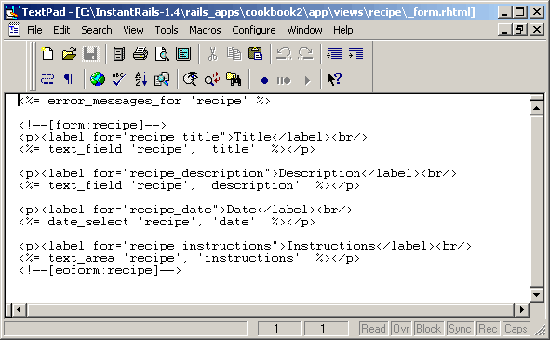
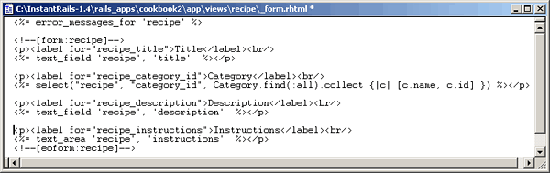
방문자가 카테고리를 선택할 수 있게 하기 위해, 새 레시피 뷰에 몇줄 추가할 필요가 있습니다. 레시피 컨트롤러 내의 new 메소드의 뷰파일은 뷰 밑에 있는 레시피 하위 디렉토리에 있습니다. 뷰를 고치기 위해 cookbook2appviewsrecipe_form.rhtml을 엽니다(그림 15).

[그림 15] 레일즈가 생성한 폼 파셜
폴: CB, 그 디렉토리에는 몇개의 파일들이 있고 그중하나가 new.html이라는 것을 발견했습니다. 그 파일을 수정하지 않고 어떻게 할 수 있죠?
CB: 날카롭군요, 폴. 레일즈는 컨트롤러의 각 메소드에 대한 뷰파일을 생성합니다. 그러나 레일즈에서의 가이드 원리 중 하나가 "반복을 피하라."입니다. 레일즈 뷰는 뷰코드를 모듈화 시킵니다. new 메소드와 edit 메소드가 같은 오브젝트에 대해 작동하기 때문에 레일즈는 it _form.rhtml라는 이름의 파셜(partial)을 생성하고, new와 edit 뷰에서 사용합니다. 뷰는 코드의 반복을 피할 수 있는 만큼 많은 파셜을 가질 수 있습니다. 금방 뷰파일에 좀더 작업할껍니다.
CB: 카테고리 선택을 추가 하기 위해 코드 두줄을 추가할 필요가 있습니다.

[그림 16] 수정된 폼 파셜
CB: 이제 누군가 레시피를 생성하거나 수정했을때 날짜를 부여하는 시스템을 가질 필요가 있습니다. 이건 레시피 컨트롤러에서 일어날 필요가 있죠, 그러므로 cookbook2appcontrollersrecipe_controller.rb 파일을 열고(그림 17) create와 update 메소드 둘다 한줄 추가해 줍니다.
[그림 17] 컨트롤러에서 날짜 부여
됐습니다!
CB: 좋습니다. 방금 코드 여섯줄을 추가했죠. 우리가 한 작업을 확인할 시간입니다. 모델 파일을 고쳤기 때문에 웹서버 mongrel을 재시작 해야 합니다. 성능적인 이유로, 개발 모드에서 조차 레일즈는 시작시에만 어플리케이션 모델 파일을 읽어들입니다. 레일즈 모델을 수정할땐 언제나 웹서버를 재시작할 필요가 있습니다. Mongrel을 멈추려면, 커맨드 창에서 그냥 Ctrl-C을 칩니다. 그리곤, 재시작을 하죠, 이렇게...
폴: 컨트롤러에서 대부분의 참조는 @recipe라는 이름을 가진 변수였습니다. 근데 이 폼에서는 좀 다른 문형을 사용해서 같은 오브젝트를 참조하는 것 처럼 보이네요.
CB: 당신 말이 맞습니다. 뷰에서 사용하는 text_field 문장은 다른 문형을 사용하죠. 그러나 인스턴스 변수를 가지고 컨트롤러가 사용하는 정확히 같은 오브젝트를 참조합니다. 처음에는 혼란스러울 수도 있습니다. 더 많은 정확하고 자세한 설명들이 있겠지만, 제가 처음 시작했을때 어떻게 직관적으로 이해했는지 알려드릴께요. 사용자에게 무엇인가를 보내기 위해 인스턴스 변수를 사용합니다. 컨트롤러 내에서 생성한 어떠한 인스턴스 변수도 방문자의 브라우저로 돌려보낼 HTML 파일을 생성하는데 사용하는 뷰에서 자동적으로 이용가능합니다. 방문자로부터 정보를 얻을 필요가 있을때 파라미터 해시로 알려진 것에서 되돌아 올껍니다. 그것은 방문자의 브라우저에 만들어져 있는 데이터 구조이며 새 요청-응답 주기가 시작될때 되돌려 보내집니다. 예를 들어 text_field 문형은 실제로 폼의 밖에서 데이터를 어떻게 얻어내는지 기억하게 도와줬습니다. 만약 <%= text_field "recipe," "description," %>같은 폼에서 text_field를 가진다면 @recipe.description = params[:recipe][:description]로 컨트롤러에서 접근할 수 있을것이고, 아니면 컨트롤러에서 @recipe = Recipe.find(the_one_I_want)를 사용해서 원한다면 다른 주기에 돌려보낼 수도 있습니다. 그리고는 뷰에서는 <%= @recipe.description %>을 사용하는거죠. 물론 이것보다 많은 설명들이 있겠지만 초기에 저에게는 이것이 직관적으로 생각할 수 있게 도움이 됐습니다.

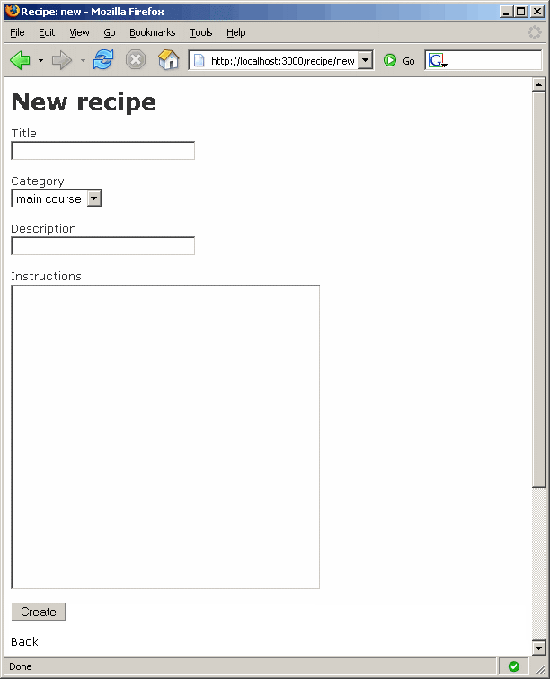
[그림 18] 수정된 레시피 생성 페이지
계속해서 새 레시피를 하나 생성해 보세요. 피자를 막 갖다 주셨으니깐 레시피는 마음속에 신선하게 있을껍니다 ;-)

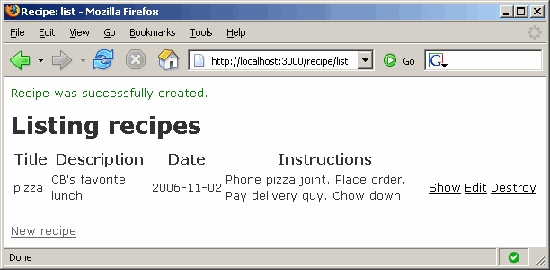
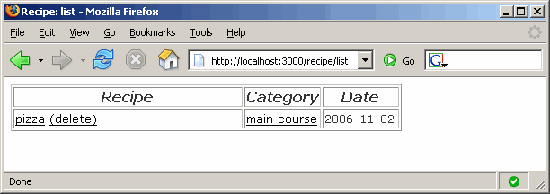
[그림 19] 첫번째 레시피!
CB: 놀라실 준비되셨나요?
팀장: 음, 물론일세. 하지만 아직 뭔가 원래의 것처럼 보이질 않네. 지금 조금만 고칠 수 있겠나?
CB: 식은죽 먹기죠! 주의가 필요한 것들이 좀 있군요. 레시피 화면에 경계선이 필요해요. Title 컬럼 헤딩을 바꿀 필요가 있네요, 그리고 테이블은 각각의 레시피 카테고리를 표시하는 컬럼을 가질 필요가 있구요. 요구서에 있는 컨설턴트의 리스트에는 레시피의 카테고리를 클릭하면 해당 카테고리의 레시피들만 리스트를 정렬해서 보여주게 되어 있는데요. 이건 각 레시피의 카테고리에 어떤 종류의 링크가 필요하다는 걸 의미하죠. 또 스크린샷에는 리스트에는 소개말이 나오지 않게끔 되어 있습니다. 요구서에는 레시피 이름을 클릭해서 수정을 할 수 있게도 돼 있네요. 마지막으로 스크린샷에는 레시피에 대한 보기와 삭제 링크가 있습니다.
팀장: 그거 많은 작업이 필요한것 처럼 들리는데!
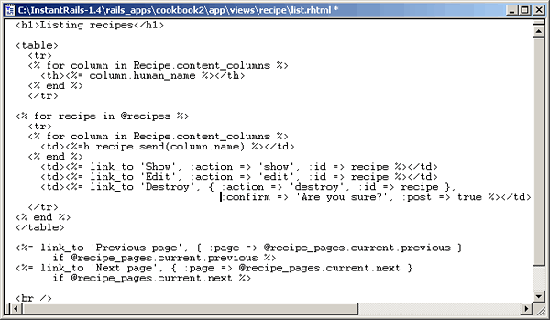
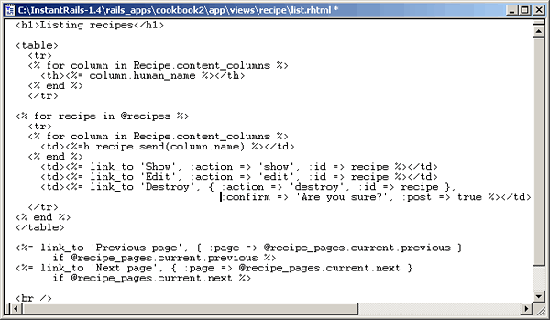
CB: 어떤 플랫폼들에서는 많은 작업이 필요하죠. 레일즈에서는 아닙니다. 이걸 보세요. cookbook2appviewsrecipeslist.rhtml 파일을 엽니다(그림 20). 기본적으로 이것이 하고 있는 것은 레시피 모델을 읽고 각각의 속성에 대한 컬럼을 가진 테이블을 생성하는 것이죠. 속성명을 가진 각각의 컬럼에는 테이블 헤더를 사용하고, 레시피 테이블에 각 레코드에 대한 열을 생성합니다.

[그림 20] 레일즈가 생성한 레시피 리스트 뷰
CB: 여기서 꽤 큰 변화를 줄껍니다. 이렇게 할 필요가 있습니다.
CB: 좋아요. 제 계산으로는 방금 일곱줄의 코드를 추가 했죠. 작업을 체크해보는게 더 좋겠어요 ;-) 팀장님, 브라우저 좀 새로고침 해주실래요?
CB: 이봐요 폴. 인스턴스 변수와 파라미터에 관해 했던 말을 기억해요? for 루프에서 인트턴스 변수인 @recipes를 어떻게 사용했는지 보이나요? 이것의 값은 컨트롤러에서 정해집니다. 그리고 지금 그것을 뷰에서 방문자에게 되돌려 보내는 페이지에서 보여주는 레시피 리스트를 생성하기 위해 사용하고 있습니다.

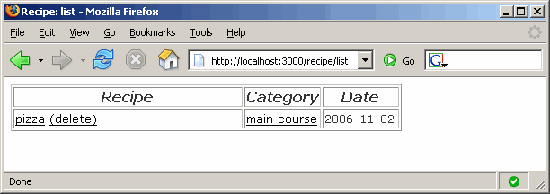
[그림 21] 보기 좋게 만들기
팀장: 점점 비슷하게 보여가는군 (그림 21).
CB: 확실히 그렇군요. 하지만 레시피 카테고리를 클릭했을때 필터링이 제대로 작동하는지 테스트해야 하는걸 기억할 필요가 있습니다. 우린 하나의 카테고리만 입력했었기때문에 아직 테스트할 수는 없습니다. 지금은 뷰코드에 있으니깐 그걸 끝내도록 하겠습니다.
요구서에는 모든 페이지에 레시피 리스트나 카테고리 리스트로 갈 수 있는 푸터를 넣어달라고 하더군요. 윈도우 타이틀과 페이지 제목도 모든 페이지에서 다 똑같아야 하구요. 지금 그것들을 다 추가해보죠.
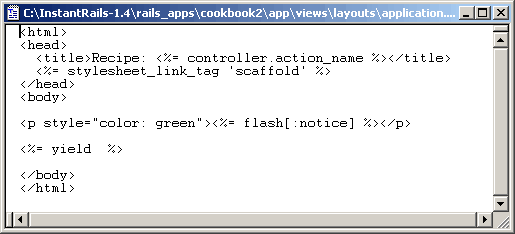
cookbook2appviewslayouts 디렉토리에는 category.rhtml 과 recipe.rhtml 이렇게 두개의 파일이 있습니다. 이중에 하나를 지우고 나머지 하나의 이름을 application.rhtml로 변경할께요. 이제 application.rhtml를 엽니다(그림 22).

[그림 22] 어플리케이션 레이아웃 파일 작업
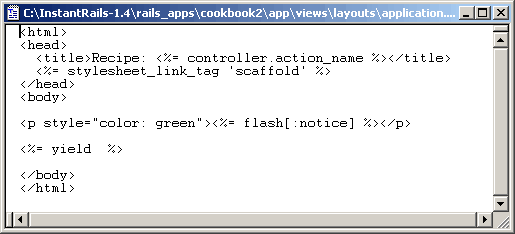
CB: 먼저 윈도우 타이틀을 바꿀께요...

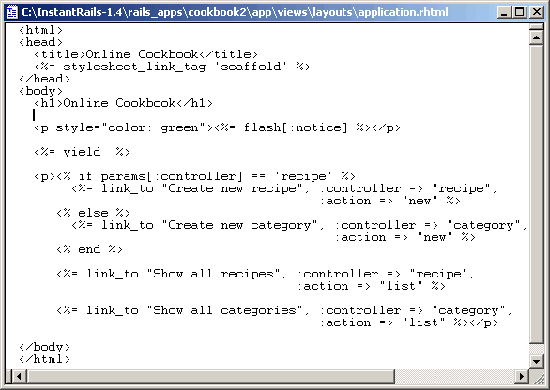
[그림 23] 수정된 어플리케이션 레이아웃 파일
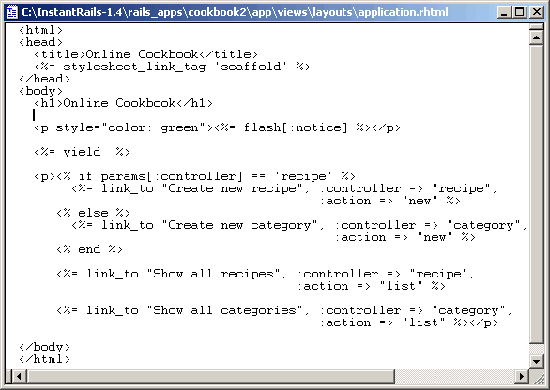
저장했습니다. 됐어요, 팀장님. 우리는 라인의 내용을 바꿨구요, 제 후한 접근방법으로 (변경된 라인수도 세면서), 코드 일곱줄을 추가했습니다. 진행상황을 다시 체크해 볼까요?
<br><br>
팀장: 물론. 브라우저를 새로고침 해보면... (그림 24).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493441@roll_ruby_24.gif" width=495 height=302 alt=""><br>
[그림 24] 브라우저에서의 어플리케이션 차원 결과
<br><br>
팀장: 이런!
<br><br>
폴: 아까는 비주얼을 고치기 위해 뷰와 파셜(partial)을 사용했었잖아요. 근데 지금은 레이아웃을 사용하네요. 거기에 대해 설명 좀 해주실래요?
<br><br>
CB: 네. 레이아웃은 뷰 코드에 DRY 원리를 쉽게 적용시키기 위해 레일즈가 제공하는 메커니즘입니다. 모델/컨트롤러 쌍에 대한 스캐폴딩을 생성하면, 레일즈는 우리가 컨트롤러 내의 메소드에 의해 렌더링되는 페이지들에 공통된 룩앤필을 원한다고 가정합니다. 레이아웃은 뷰를 "감싸게" 합니다. 기본적으로 레일즈는 페이지를 생성할 필요가 있을때, 메소드와 같은 이름을 가진 뷰파일을 찾습니다. 그리고는 컨트롤러와 같은 이름을 가진 레이아웃 파일에서 정보를 더 얻어내구요. 해당 레이아웃 파일이 존재하지 않으면 application.rhtml 파일을 찾습니다. 파셜과 뷰와 레이아웃의 조합으로 레일즈는 메소드 수준에서, 컨트롤러 수준에서 그리고 어플리케이션 수준에서 방문자에게 보여지는 것들을 쉽게 제어할 수 있게 해줍니다.
<br><br>
CB: 네. 근데 아직 필터링을 테스트하지 않았단 걸 기억하세요. 이제 그걸 해보겠습니다. 그렇게 하기 위해 먼저 또다른 카테고리를 하나 추가하도록 하죠. 모든 카테고리 보기 버튼을 눌러주세요(그림 25).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493454@roll_ruby_25.gif" width=495 height=330 alt=""><br>
[그림 25] 카테고리 리스트 초기화면
<br><br>
CB: 정리할게 좀 있네요. 레시피에서 했던 것들 처럼요. 하지만 그렇게 하기전에 먼저 동작을 체크해 보죠. 새 카테고리를 추가하기 위해 링크를 눌렀을때 어떻게 되나 볼까요. 링크들은 잘 작동할껍니다. (그림 26)
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493467@roll_ruby_26.gif" width=495 height=348 alt=""><br>
[그림 26] 새 카테고리 추가 페이지
<br><br>
여기도 정리할게 똑같이 있네요. 하지만 일단은 포인트에서 벗어나지 말고 계속 진행하죠, "beverages"라는 이름의 카테고리를 추가하겠습니다 (그림 27).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493480@roll_ruby_27.gif" width=495 height=348 alt=""><br>
[그림 27] 리스트에 새로 추가된 카테고리
<br><br>
좋습니다. 새 카테고리 기능은 제대로 작동하네요, 이제 화면을 좀 정리해 볼까요. 카테고리 리스트 페이지가 어떻게 보여야 하는지에 대한 스크린 샷이 없기 때문에 그냥 레시피 리스트와 비슷하다고 가정하겠습니다. 계속해서 변경해 봅시다.
<br><br>
cookbook2appviewscategorylist.rhtml 파일을 수정하겠습니다. 레시피의 리스트 뷰와 매우 비슷해 보이네요. 아까 했던것과 본질적으로 같은 변경을 하겠습니다.
<br><br>
제목을 지웁니다.
<br><br>
테이블 태그에 경계선을 추가합니다.
<pre>
<table border="1">
</pre>
이번에는 테이블 제목 하나는 남겨두겠습니다. 하나밖에 없고, 그게 나아 보이니까요. 즉 단지 테이블 로우를 생성하는 코드만 교체할 필요가 있단 뜻입니다.
<pre>
<td><%= link_to %Q{#{category.send(column.name)}}, :action => "show", :id => category %>
<%= link_to "(delete)", { :action => "destroy", :id => category },
:confirm => "Are you sure?", :post => true %></td>
</pre>
그리고 </table>태그 아래 라인들은 지웁니다. 자 다 됐습니다... (그림 28).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493503@roll_ruby_28.gif" width=550 height=229 alt=""><br>
[그림 28] 수정된 카테고리 리스트 뷰 파일
<br><br>
저장하겠습니다.
<br><br>
팀장: (빙긋 웃으며) 이거 이제 파악이 좀 되네. 두 줄을 더 추가했지. 제대로 작동하는지 다시 한번 확인해보고. 맞지?
<br><br>
CB: (같이 웃으며) 벌써 희망이 생기신듯 하군요 팀장님. 주도적으로 해보시죠?
브라우저를 새로고침 해보면... (그림 29).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493515@roll_ruby_29.gif" width=535 height=287 alt=""><br>
[그림 29] 브라우저에서의 수정된 카테고리 리스트
<br><br>
팀장: 자네가 "레일즈가 가능케 하는 것들 중 하나는 반복적이고 점진적인 개발이다."라고 말했던 것을 정말로 알겠네. 보통의 프로젝트에서는 고객의 피드백을 받기전에는 많이 진행될 수가 없지. 그들이 가까이 머물러 있지 않으면 꽤 빠르게 해낼 수가 없는걸.
<br><br>
CB: 맞습니다.
<br><br>
viewscategories와 viewsrecipes 양쪽 서브디렉토리 밑에 있는 new.rhtml과 edit.rhtml 파일들이 <h1> 제목 줄도 지워져야 하는 걸로 기억하는데요. 빨리 진행하겠습니다.
<br><br>
근데요, 팀장님. 이 모든걸 다 타이핑하니깐 제 손가락이 정말로 아프네요 ;-) 이제 우리는 하나 이상의 카테고리를 가지고 있고, 레시피를 추가하거나 수정했을때 카테고리 선택동작이 확실하게 되는지를 볼 필요가 있습니다. 이것 좀 해주시면 감사하겠는데요. 모든 레시피보기 링크를 클릭해주세요. 그리고 새 레시피 만들기 링크를 클릭하세요. 새 레시피를 입력하고 beverages 카테고리로 할당하세요. 적어도 main course 하나랑 beverage 하나가 필요합니다(그림 30).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493531@roll_ruby_30.gif" width=545 height=336 alt=""><br>
[그림 30] 서로다른 카테고리를 가진 레시피 리스트
<br><br>
CB: 이제 남은건 레시피의 카테고리를 클릭했을때 필터링되는 것 뿐인듯 하네요. 레시피 리스트 뷰를 고칠때 필터링 하기 위한 링크를 만들었었죠, 하지만 아직 동작을 지정하진 않았습니다. 그건 레시피 컨트롤러에서 돌아가니까, cookbook2appcontrollersrecipe.rb 파일을 열고 다음 코드와 같이 리스트 메소드의 내용을 바꿉니다:
<pre>
if params[:category_id].nil?
@recipes = Recipe.find(:all)
else
@recipes = Recipe.find(:all,
:conditions => ["category_id = ?", params[:category_id]])
params[:category_id] = nil
endOnce
</pre>
됐습니다, 저장하구요. 좋아요. 코드 여섯줄을 더 추가했네요. 이게 뭘 의미하는지 아시겠죠 ;-)
팀장: 나도 리듬을 타고 있는 것 같네 ;-) 어디보자. 브라우저를 새로고침하고 beverages 링크를 클릭한다(그림 31).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493673@roll_ruby_31.gif" width=550 height=333 alt=""><br>
[그림 31] 하나의 카테고리에 대해 필터링된 레시피 리스트
<br><br>
CB: 좋아요. 이제 모든 레시피 보기 링크를 누르면(그림 32).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493685@roll_ruby_32.gif" width=550 height=333 alt=""><br>
[그림 32] 거의 다 됐다!
<br><br>
CB: 이런, 팀장님!!! 만약 제가 더 잘 알지 못했다면, 우리 일이 다 끝났다고 생각했을껍니다!
<br><br>
팀장: 물론 그렇게 보이는데!
<br><br>
CB: 그냥보기엔 물론 그렇죠, 하지만 좀 더 철저하게 봐 보세요. 힌트: 모든 카테고리 보기 링크를 클릭하고, Beverages 카테고리에 있는 (delete) 링크를 클릭한다.
<br><br>
팀장: 이봐! 이건 아니잖아! (그림 33)
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493701@roll_ruby_33.gif" width=550 height=336 alt=""><br>
[그림 33] 레일즈 에러 메시지
<br><br>
CB: 네. 우리가 입력했던 첫 라인 기억나세요? 카테고리 모델 파일인 category.rb 파일이었죠.
<pre>
has_many :recipes
</pre>
에러메시지를 보면 자식을 가진 레코드를 삭제하려 했다고 나와 있습니다. 레일즈는 여러개의 레시피가 우연치 않게 삭제되는걸 막기 위해 멈춘겁니다. 이것을 처리하는 방법은 여러가지가 있겠지만 요구서에는 이런 상황이나 대처법에 관해서는 안 나와 있군요. 아시다시피, 이건 정말로 고객이 결정할 일이죠. 지금은 그냥 어플리케이션이 충돌이 나지 않게만 고치겠습니다. 팀장님이 내일 부장님께 가서 어떻게 작동하길 원하시는지 여쭈어 보세요. 자식 레코드가 있을땐 요청을 무시하도록 코드 몇줄을 추가할께요. 이 코드는 카테고리 컨트롤러 파일(cookbook2appcontrollerscategory_controller.rb)에 있는 destroy 메소드에서 실행됩니다. 먼저 삭제하려하는 카테고리에 할당된 모든 레시피를 찾습니다.
<pre>
recipes = Recipe.find(:all, :conditions => ["category_id = ?", params[:id]])
</pre>
그리고는 레일즈가 아무 레코드라도 발견하면 삭제가 일어나지 않게 if문에서 레코드 삭제를 감싸주겠습니다.
<pre>
if recipes.empty?
Category.find(params[:id]).destroy
endAnd we"re done.
</pre>
그리고 컨트롤러 파일을 저장하면...(그림 34).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493713@roll_ruby_34.gif" width=550 height=178 alt=""><br>
[그림 34] 에러를 고치기 위해 수저된 destroy 메소드
<br><br>
팀장: 그러면 두줄이 더 추가된거지! 우리의 작업을 다시 확인해 볼 시간이군 ;-) 브라우저를 새로고침하고. 레시피 리스트로 돌아가 ice tea 레시피를 삭제한다. 이제 카테고리 리스트로 돌아가 beverages 카테고리를 삭제해 보면. (그림 35).
<br><br>
<img src="http://image.hanb.co.kr/blog/7609/1175493725@roll_ruby_35.gif" width=485 height=279 alt=""><br>
[그림 35] 휴스턴, 우리는 점심을 먹는다!
<br><br>
팀장: 다 끝났군!!!
<br><br>
CB: 뭐라구요?!?!?!? 그말은 옳지 않아요! 피자는 아직 채 식지도 않았는걸요 ;-)
하지만, 진지하게는 팀장님 말이 맞습니다. 우리는 방금 레일즈를 사용해서 처음으로 완전 기능의 웹기반에, 데이터베이스 주도의 웹 어플리케이션을 만든겁니다. 얼마나 걸렸죠? 삼사십분 걸렸나요? 키보드 입력이요? 제 계산으로는:
<pre>
MySQL commands: 5
SQL script: 17 lines
Rails commands: 3
Rails code: 31 lines
</pre>
서른 한줄의 코드네요? 설정파일은 없었죠? SQL 스크립트 하나와 명령어 여덟개를 입력했죠? 그리고는 끝났죠?
<br><br>
팀장: 맞아. 이거 굉장해. 자네 본부 사람들에 대해 도움이 필요하다고 했지? 내가 도와주지. 그리고 내일 아침에도 부장님께 말씀 드리겠네. 사용하길 바라는 말들이 있나?
<br><br>
CB: 정말요? 이것을 말씀드리세요.
<br><br>
레일즈는 웹프로그래밍에 있어서 차세대 방법입니다. 그리고 레일즈를 사용하는 개발자들은 그것을 사용하지 않는 사람들보다 더 빨리 웹 어플리케이션을 만들껍니다. 루비 온 레일즈는 소프트웨어 개발을 단순하게 만듭니다. 빠르게 만듭니다. 그리고 재미있게 만듭니다. 그리고 가장 좋은건? 레일즈는 지금 당장 무료로 이용가능하고 오픈소스의 MIT 라이센스하에 있습니다.
<br><br>
팀장: 알겠네. 그리고 지금 당장 본부에 전화걸어주지. 내가 자네에게 필요한 다음 것들은 레일즈에 관한 정보들과 그걸 어떻게 배우나일세. 다시한번 고맙네. 분명 피자 가격만한 가치가 있었어.
<br><br>
끝(우리 이야기는 끝이 났지만 여러분의 레일즈 여정은 시작이길 바라며) </div>
<!-- 좋아요 버튼 -->
<div class="btn_area">
<div class="btn_like" ><a href="javascript:setLike('CMS4124955636','');">좋아요</a></div>
</div>
<!-- 태그 정보 영역 -->
<div class="tag_area"><span>TAG : </span></div>
<!-- //태그 정보 영역 -->
<!-- //콘텐츠 영역 -->
</div>
<!-- // 콘텐츠 board 영역 -->
<!-- 이전 다음 -->
<div class="view_page_move">
<p class="vpml"><span>이전 글 : </span>
<a href="./category_view.html?cms_code=CMS2576082734&cate_cd=001">다시 보는 ‘루비 온 레일즈 굴려보기’</a>
</p>
<p class="vpmr"><span>다음 글 : </span>
<a href="./category_view.html?cms_code=CMS2486048429&cate_cd=001">printk() 함수의 구현</a>
</p>
</div> <!-- //이전 다음 -->
<!-- 관련콘텐츠 -->
<!-- //관련콘텐츠 -->
<!-- 홈페이지 댓글 모듈 영역 -->
<div class="detail_reply_area">
<!-- 댓글 리스트 -->
<div id="cms_reply_div"></div>
<!--// 댓글 리스트 -->
<!-- 댓글 입력 -->
<form name="re_frm" id="re_frm" method="post">
<input type="hidden" id="fk_m_idx" name="fk_m_idx" value="">
<input type="hidden" id="fk_m_name" name="fk_m_name" value="">
<input type="hidden" id="fk_cms_code" name="fk_cms_code" value="CMS4124955636">
<div class="reply_form">
<fieldset>
<legend>댓글 입력</legend>
<label><textarea name="comment" id="comment" class="i_textarea"></textarea></label>
<label><button type="button" name="" value="작성" class="btn_repl" onclick="cms_reply_data('ins','');">댓글 작성</button></label>
</fieldset>
</div>
</form>
<!--// 댓글 입력 -->
</div>
<script>
function cms_reply_frm(str,re_idx,re_com_idx,status){
var result_postdata= {
str:str,
re_idx : re_idx ,
re_com_idx:re_com_idx
}
$.ajax({
type:"post",
url: "/channel/cms_reply_frm.php",
data:result_postdata,
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function(data){
//alert(data);
if(str == "mod"){
$("#mod_com_div_"+re_idx).html();
$("#mod_com_div_"+re_idx).html(data);
}
if(str == "re_mod"){
$("#mod_recom_div_"+re_com_idx).html();
$("#mod_recom_div_"+re_com_idx).html(data);
}
}
});
}
//댓글달기
// @str:상태값 @idx: 댓글idx
function cms_reply_data(str,idx){
var fk_m_idx = $("#fk_m_idx").val();
var fk_m_name = $("#fk_m_name").val();
var fk_cms_code = $("#fk_cms_code").val();
// var comment = $("#comment").val();
// var re_comment = $("#re_comment_"+rd_num).val();
// var mod_comment = $("#mod_comment").val();
// var mod_re_comment = $("#mod_re_comment_"+idx).val();
var comment = $("#comment");
var re_comment = $("#re_comment_"+idx);
var mod_comment = $("#mod_comment");
var mod_re_comment = $("#mod_re_comment_"+idx);
if(str=="ins"){ comment = comment;
}else if(str=="re_ins"){comment = re_comment;
}else if(str=="mod"){comment = mod_comment;
}else if(str=="re_mod"){comment = mod_re_comment;
}
if(!fk_m_idx){alert("로그인후 댓글을 작성하실수있습니다.");return; }
if(str == "ins"||str == "mod"||str == "re_mod"||str == "re_ins"){
if(!comment.val()){
alert("내용을 입력해주세요.");comment.focus(); return;
}
}else if(str == "del" || str == "re_del"){
if(!confirm(" 삭제 후 데이터는 복구되지 않습니다. \n 해당 항목을 삭제 하시겠습니까? ")){ return; }
}
var comment_val = comment.val();
var result_postdata= { str:str, fk_m_idx : fk_m_idx, fk_m_name : fk_m_name, fk_cms_code : fk_cms_code,
comment:comment_val ,idx:idx
}
$.ajax({
type:"post",
url: "/channel/cms_reply_proc.php",
data:result_postdata,
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function(data){
alert($.trim(data));
cms_reply_list('CMS4124955636');
/*
if(str == "mod_f"){
$("#re_"+div_n+"_"+div2_n).html("");
$("#re_"+div_n+"_"+div2_n).html(data);
}else{
alert(data.trim());
comment_list( fk_hbr_idx,div_n); //댓글 리스트
}
*/
}
});
}
//리뷰 댓글 리스트 :: 리뷰 idx , div_num
function cms_reply_list(cms_code){
$.ajax({
type:"post",
url: "/channel/cms_reply_list.php",
data: { cms_code : cms_code},
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function(data){
$("#comment").val('');
$("#cms_reply_div").html(data);
}
});
}
//답글 처리 버튼
function recom_frm(str,num){
if(str=="show"){
$("#recom_div_"+num).show();
$("#re_btn_"+num).html("");
$("#re_btn_"+num).html("<a href=\"javascript:recom_frm('hide','"+num+"');\">답글취소</a>");
}else if(str=="hide"){
$("#recom_div_"+num).hide();
$("#re_btn_"+num).html("");
$("#re_btn_"+num).html("<a href=\"javascript:recom_frm('show','"+num+"');\">답글</a>");
}
}
cms_reply_list('CMS4124955636');
</script> <!-- //홈페이지 댓글 모듈 영역 -->
<div class="btn_area_board">
<div class="left"><a href="/channel/category/category_list.html">목록</a></div>
</div>
</div>
<!-- //상세 left 영역 -->
<!-- 상세 right 영역 -->
<div class="network_view_wrap_r">
<!-- 배너영역 -->
<div class="bn_area" style="padding:0; border:1px solid #dddddd;">
<a href="https://hongong.hanbit.co.kr/" target="_blank">
<img src="/data/banner/hongong_thum.jpg" alt="" ></a>
</a>
</div>
<!-- //배너영역 -->
<!-- 편집자 Choice -->
<!-- //편집자 Choice -->
<!-- 최신콘텐츠 -->
<div class="newest_con">
<p class="tit">최신 콘텐츠</p>
<ul>
<li><a href="/channel/category/category_view.html?cms_code=CMS2212221258" target="_blank" title="새창열기">하늘공원을 만드는 기술 이야기: 쓰...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS5262520172" target="_blank" title="새창열기">독자의 관심을 끄는 전자책 제목 ...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS1958002804" target="_blank" title="새창열기">성장하고 싶은 IT 리더를 위한 추...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS9309141051" target="_blank" title="새창열기">전자책의 가치를 높이는 세 가지 질...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS7545699601" target="_blank" title="새창열기">[철의 제국과 잃어버린 영혼들] 0...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS7847475545" target="_blank" title="새창열기">[철의 제국과 잃어버린 영혼들] 2...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS3132017097" target="_blank" title="새창열기">[철의 제국과 잃어버린 영혼들] 1...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS1941372517" target="_blank" title="새창열기">[파이썬 통계학 교과서] 복권 시뮬...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS8353194940" target="_blank" title="새창열기">챗GPT만 활용해서 탄핵소추안 작...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS2646343292" target="_blank" title="새창열기">[AI 영상 제작] 비전문가도 영상 만...</a></li>
</ul>
</div> <!-- //최신콘텐츠 -->
<!-- 인기콘텐츠 -->
<div class="newest_con">
<p class="tit">인기 콘텐츠</p>
<ul>
<li><a href="/channel/category/category_view.html?cms_code=CMS4064858187" target="_blank" title="새창열기">[리뷰 함께 읽기] 100만원 마케팅,...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS5997817104" target="_blank" title="새창열기">파이썬 웹 프레임워크 비교 - D...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS4695374004" target="_blank" title="새창열기">[CS기술 면접] 자주 출제되는 컴퓨...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS7003473664" target="_blank" title="새창열기">개발자를 위한 코딩 파트너, 효과...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS7885156269" target="_blank" title="새창열기">개발자를 위한 커뮤니케이션 도구 ...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS1166571063" target="_blank" title="새창열기">Redis(레디스) 서버 설치 및...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS9813408902" target="_blank" title="새창열기">2030년 AI 시장 전망 & 주목할 상용...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS6968709109" target="_blank" title="새창열기">[2025 수능 국어 지문 출제] 디퓨...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS2956113027" target="_blank" title="새창열기">[개발자 CS 기술 면접] 2. 운영체...</a></li>
<li><a href="/channel/category/category_view.html?cms_code=CMS8841492839" target="_blank" title="새창열기">Redis(레디스), 고성능 인메...</a></li>
</ul>
</div> <!-- //인기콘텐츠 -->
</div> <!-- //상세 right 영역 -->
</div>
<!-- //네트워크 상세 wrap -->
</div>
<!-- //Contents -->
<!-- Footer -->
<footer>
<!-- 공지사항 -->
<div class="foot_notice" style="height:6px;"></div> <!-- //공지사항 -->
<div class="foot_contents">
<!-- 하단 메뉴 -->
<div class="foot_menu">
<!-- added by coffin -->
<ul>
<li><a href="https://www.hanbit.co.kr/publisher/index.html" target="_blank">회사소개</a>(<a
href="https://www.hanbit.co.kr/publisher/index.html" target="_blank">KOR</a> | <a
href="https://www.hanbit.co.kr/publisher/index.html?lang=e" target="_blank">ENG</a>) • <a
href="https://www.hanbit.co.kr/publisher/contact.html?lang=k" target="_blank">약도</a></li>
<li><a href="https://www.hanbit.co.kr/publisher/write.html" target="_blank">기획 및 원고 모집</a></li>
<li><a href="https://www.hanbit.co.kr/publisher/career.html" target="_blank">채용</a> • 입사지원 <a
href="mailto:jobs@hanbit.co.kr">jobs@hanbit.co.kr</a></li>
<li><a href="https://www.hanbit.co.kr/publisher/foreignrights.html" target="_blank">FOREIGN RIGHTS</a></li>
<li><a href="https://www.hanbit.co.kr/member/use_agreement.html">이용약관</a> • <a
href="https://www.hanbit.co.kr/member/privacy_policy.html"><strong>개인정보처리방침</strong></a></li>
<li><a href="https://www.hanbit.co.kr/sitemap/sitemap.html">사이트맵</a></li>
</ul>
</div>
<!-- //하단 메뉴 -->
<!-- SNS -->
<div class="foot_sns">
<!-- 데브레터 구독하기 -->
<div class="devletter_contet">
<div class="devletter_sub">
<span class="dev_header_img">데브레터 구독하기</span><a class="dev_sit_a" href="/devletter/" target="_blank"><span
class="dev_site_img">데브레터 보러가기</span></a>
</div>
<form class="subscribe_form" action="/devletter/dev_process.php" method="post">
<input type="hidden" id="g-recaptcha" name="g-recaptcha">
<fieldset class="subscribe_fiel">
<legend>구독서비스</legend>
<input type="text" placeholder="Your Email Address" name="user_email"></input>
<button type="submit" class="sub_btn"><span>구독</span></button>
</fieldset>
</form>
<div class="main_foot_sns">
<ul>
<li class="main_foot_facebook"><a href="https://www.facebook.com/hanbitmedia"
target="_blank"><span>페이스북</span></a></li>
<li class="main_foot_youtube"><a href="https://www.youtube.com/한빛TV" target="_blank"><span>유튜브</span></a>
</li>
<li class="main_foot_bolg"><a href="http://blog.hanbit.co.kr/" target="_blank"><span>블로그</span></a></li>
<li class="main_foot_naverpost"><a href="https://m.post.naver.com/hanbitstory"
target="_blank"><span>네이버포스트</span></a></li>
</ul>
</div>
</div>
<!-- 데브레터 구독하기 //-->
</div>
<!-- //SNS -->
<!-- 한빛 정보 -->
<div class="foot_about">
<div class="foot_about_area">
<p><strong>한빛출판네트워크</strong></p>
<p>(03785) 서울 서대문구 연희로2길 62</p>
<!-- <p>EMAIL : support@hanbit.co.kr</p> -->
<p>대표이사 : 김태헌, 전태호</p>
<p>사업자등록번호 : 220-81-05665 <a href="http://www.ftc.go.kr/bizCommPop.do?wrkr_no=2208105665"
target="_blank">[확인]</a></p>
<p>통신판매업신고 : 2017-서울서대문-0671호</p>
<p>호스팅제공자 : 호스트센터(주)</p>
<p>고객센터 : support@hanbit.co.kr <a href="/support/help_info.html">[바로가기]</a></p>
<!--//패밀리사이트-->
<div class="family_menu">
<div data-family-menu>
<span>관련사이트</span> <i class="family_icon" data-family-icon role="img"></i>
</div>
<ul data-family-menu-ul class="family_menu_ul" style="display:none;">
<li><a href="https://www.hanbit.co.kr/media/" target="_blank">한빛미디어<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbit.co.kr/academy/" target="_blank">한빛아카데미<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbit.co.kr/biz/" target="_blank">한빛비즈<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbit.co.kr/life/" target="_blank">한빛라이프<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbit.co.kr/edu/" target="_blank">한빛에듀<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbitn.com/" target="_blank">한빛앤<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="/realtime" target="_blank">리얼타임<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbit.co.kr/textbook/" target="_blank">한빛정보교과서<svg data-v-c1d21be8=""
data-v-f12001e6="" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://www.hanbit.co.kr/rent/" target="_blank">한빛대관서비스<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://devground.hanbit.co.kr//newletter/" target="_blank">데브레터<svg data-v-c1d21be8=""
data-v-f12001e6="" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
<li><a href="https://hongong.hanbit.co.kr/" target="_blank">혼공러들의 스터디공간<svg data-v-c1d21be8="" data-v-f12001e6=""
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 9 9" class="ico_outlink">
<g data-v-c1d21be8="" fill="none" fill-rule="evenodd">
<path data-v-c1d21be8="" d="M1.795 1.074L7.942 1.074 7.942 7.221M7.942 1.074L1.378 7.638"
transform="translate(-935 -867) translate(836 848) translate(14 14) translate(85 5)"></path>
</g>
</svg></a></li>
</ul>
</div>
<script>
$(document).ready(function () {
$("[data-family-menu]").click(function () {
$("[data-family-menu-ul]").toggle().toggleClass('family_menu_ul');
$("[data-family-icon]").toggleClass("rotate");
});
$('html').unbind("click").bind("click", function (e) {
if (!$(e.target).closest(".family_menu").hasClass('family_menu')) {
$("[data-family-menu-ul]").hide().removeClass(
'family_menu_ul'
);
$("[data-family-icon]").removeClass("rotate");
}
});
});
</script>
<!--//패밀리사이트-->
</div>
</div>
<!-- //한빛 정보 -->
</div>
<div class="copyright">©1993-2024 Hanbit Publishing Network, Inc. All rights reserved.</div>
</footer>
<!-- //푸터 -->
<div class="foot_download_btn"><a href="https://www.hanbit.co.kr/support/supplement_list.html">자료실</a></div>
<!-- 공통 JS 호출 -->
<script type="text/javascript" src="/js/common.js"></script>
<!-- //공통 JS 호출 -->
<!-- 퀵배너 -->
<section class="fly_menu_wrapper">
<h3 class="fly_menu_h2">최근 본 상품<span class="fly_menu_count">0</span></h3>
<div style="max-height:520px; overflow-y: scroll;">
<div></div>
</div>
</section>
<script>
jQuery(function ($) {
// 오늘 본 도서 top 속성값
var fly_menu_wrapper_top = $(".fly_menu_wrapper").css("top").replace('px', '');
// 상하 스크롤에 따른 최근 본 책 위치이동
$(window).scroll(function () {
var scrollValue = $(document).scrollTop();
$(".fly_menu_wrapper").css(
"top",
(scrollValue > fly_menu_wrapper_top) ? $("#wrap_gnb").height() + "px" : fly_menu_wrapper_top + "px"
)
});
});
</script>
<!-- //퀵배너 -->
</body>
</html>
저자: Bill Walton, Curt Hibbs
역자: 추홍엽
원문: Rolling with Ruby on Rails Revisited, Part 2
☞ [이전기사 보기] 다시 보는 ‘루비 온 레일즈 굴려보기’
편집자 노트: 이 글은 Rolling with Ruby on Rails Revisited의 두번째 부분이며, Curt Hibbs의 유명한 Rolling with Ruby on Rails과 Rails and Rolling with Ruby on Rails Part 2의 수정본이다.
Paul: 피자 맛있네요. 감사합니다, 팀장님. 근데요, 팀장님이 저희에게 자세한건 나중에 알라고 말씀하신건 알겠는데요, 레일즈가 이걸 만들기 위해 생성한 코드를 보고 싶어 죽겠어요. 좀만 시간내서 CB에게 보여달라면 안될까요?
팀장: 폴, 사실은 나도 그거에 매우 흥미가 있네. CB 좀 보여주겠나? 하지만 지금은 아주 잠깐만, 어때?
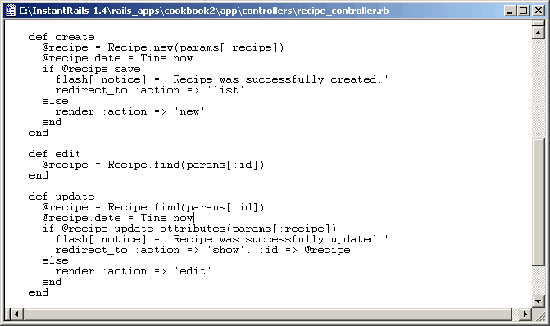
CB: 문제 없습죠. ("지금은 쉽지", CB는 스스로 회상해보며 싱긋 웃었다. "당신은 후크를 잡아당기고 싶지 않을껍니다.") 레시피의 컨트롤러 코드를 잽싸게 한번 봅시다(그림 12). 레일즈는 스캐폴딩을 생성할때 준 인자를 이름으로 하는 컨트롤러 디렉토리 내의 파일에 컨트롤러 코드를 저장합니다. 지금의 경우에는 모델링과 컨트롤러를 생성하라고 했었죠; 둘다 레시피라는 이름이었고. 컨트롤러는 recipe_controller라는 이름을 가지게 됐습니다.

[그림 12] 레시피 컨트롤러
팀장: 정말 코드 적구만, 거의 다 알겠어. 내말은, 레일즈가 생성, 읽기, 수정, 삭제에 대한 코드를 생성하려 한다고 자네가 말했다는 거지. create 메소드나 update, destroy가 보이는데. show와 list 메소드가 읽기를 위한 거라는건 추측할 수 있겠는데, new와 edit 메소드는 뭣때문에 있는거지? 그리 쓸만한 일이 없을듯 한데...
CB: 그게 바로 진짜 웹기반 어플리케이션과 단지 스크립트가 있는 정적인 페이지들을 모아 놓은 사이트와의 차이죠. 스크립팅된 사이트에서는 방문자가 데이터를 입력할 HTML을 직접 코딩해 넣죠. 그리곤 그 폼이 반영될때 데이터를 저장할 생성 메소드를 서버 단에 만들겁니다. 기억하세요, 레일즈는 자신이 실행할 페이지들을 생성합니다. 그러므로 우리가 쓸 HTML 폼을 생성하는 거죠. new와 edit 메소드는 사용할 폼에 단지 오브젝트를 공급합니다. 폼이 반영되면 create와 update 메소드가 데이터베이스에 오브젝트를 저장하죠.
팀장: 좋아. 이제 기본은 이해한것 같네. 폴 이제 다시 시작할까?
폴: 물론이죠, 팀장님. 나중에 CB 만나서 더 자세히 듣겠습니다.
CB: 좋아요 그럼. 다시 하던걸로 돌아가죠. 눈치채셨겠지만 새 레시피 생성 페이지에는 카테고리를 할당할 수 있는 방법이 없었어요. 그건 제가 MySQL에게는 각 레시피가 하나의 카테고리를 가질꺼라고 알려줬지만, 레일즈에게는 알려주지 않았기 때문이죠. 이를 고치기 위해 할일은 단지 레일즈에게 그 둘의 관계를 알려주고 레시피 생성 페이지의 뷰 파일에 몇줄 추가하는 것 뿐입니다.
이제 레시피와 카테고리 모델에서 그 둘사이의 관계를 레일즈에게 알려주겠습니다. cookbook2appmodelscategory.rb 파일에서(그림 13), 각 카테고리는 레시피를 여러개 가질 수 있다고 한 줄 추가해 줍니다.
has_many :recipes

[그림 13] 카테고리 모델 파일
그리고는 레시피 모델(cookbook2appmodelsrecipe.rb, 그림 14)에 한줄 추가해 줌으로써 레일즈에게 각각의 레시피가 하나의 카테고리에 속함을 알려줍니다.
belongs_to :category

[그림 14] 레시피 모델 파일
이제 레일즈는 두 모델 사이의 관계를 알게 됐습니다.
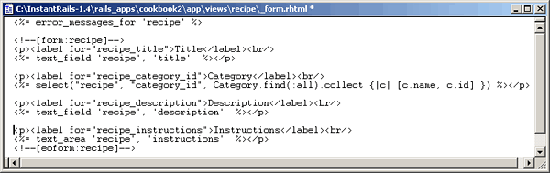
방문자가 카테고리를 선택할 수 있게 하기 위해, 새 레시피 뷰에 몇줄 추가할 필요가 있습니다. 레시피 컨트롤러 내의 new 메소드의 뷰파일은 뷰 밑에 있는 레시피 하위 디렉토리에 있습니다. 뷰를 고치기 위해 cookbook2appviewsrecipe_form.rhtml을 엽니다(그림 15).

[그림 15] 레일즈가 생성한 폼 파셜
폴: CB, 그 디렉토리에는 몇개의 파일들이 있고 그중하나가 new.html이라는 것을 발견했습니다. 그 파일을 수정하지 않고 어떻게 할 수 있죠?
CB: 날카롭군요, 폴. 레일즈는 컨트롤러의 각 메소드에 대한 뷰파일을 생성합니다. 그러나 레일즈에서의 가이드 원리 중 하나가 "반복을 피하라."입니다. 레일즈 뷰는 뷰코드를 모듈화 시킵니다. new 메소드와 edit 메소드가 같은 오브젝트에 대해 작동하기 때문에 레일즈는 it _form.rhtml라는 이름의 파셜(partial)을 생성하고, new와 edit 뷰에서 사용합니다. 뷰는 코드의 반복을 피할 수 있는 만큼 많은 파셜을 가질 수 있습니다. 금방 뷰파일에 좀더 작업할껍니다.
CB: 카테고리 선택을 추가 하기 위해 코드 두줄을 추가할 필요가 있습니다.
첫 라인은 그냥 HTML 입니다. 두번째 줄을 루비 코드에요. 레일즈는 <% ... %>를 보고 그 안에 있는 것이 브라우저로 되돌려 보낼 HTML을 생성하기 위해 실행할 필요가 있는 내장된 루비 코드라는 것을 압니다. 이것은 = 표시를 가지고 있기 때문에 레일즈는 select 태그에 대해 HTML을 생성할껍니다. 만약 = 표시가 없었다면, 레일즈는 코드를 실행은 하겠지만 아무런 HTML도 생성하지 않을껍니다. 새 레시피 만들기 페이지는 방문자가 날짜를 선택하게 되어 있는 것을 눈치채셨을 텐데요, 요구서에는 반드시 시스템이 날짜를 부여해야 한다고 돼있죠. 방문자가 날짜를 선택할 수 있게 만드는 코드 라인을 제거하겠습니다. 이제 그림 16과 같은 폼 파셜을 가지게 됐습니다.
<%= select("recipe", "category_id", Category.find(:all).collect {|c| [c.name, c.id] }) %>

[그림 16] 수정된 폼 파셜
CB: 이제 누군가 레시피를 생성하거나 수정했을때 날짜를 부여하는 시스템을 가질 필요가 있습니다. 이건 레시피 컨트롤러에서 일어날 필요가 있죠, 그러므로 cookbook2appcontrollersrecipe_controller.rb 파일을 열고(그림 17) create와 update 메소드 둘다 한줄 추가해 줍니다.
ecipe.date = Time.now

[그림 17] 컨트롤러에서 날짜 부여
됐습니다!
CB: 좋습니다. 방금 코드 여섯줄을 추가했죠. 우리가 한 작업을 확인할 시간입니다. 모델 파일을 고쳤기 때문에 웹서버 mongrel을 재시작 해야 합니다. 성능적인 이유로, 개발 모드에서 조차 레일즈는 시작시에만 어플리케이션 모델 파일을 읽어들입니다. 레일즈 모델을 수정할땐 언제나 웹서버를 재시작할 필요가 있습니다. Mongrel을 멈추려면, 커맨드 창에서 그냥 Ctrl-C을 칩니다. 그리곤, 재시작을 하죠, 이렇게...
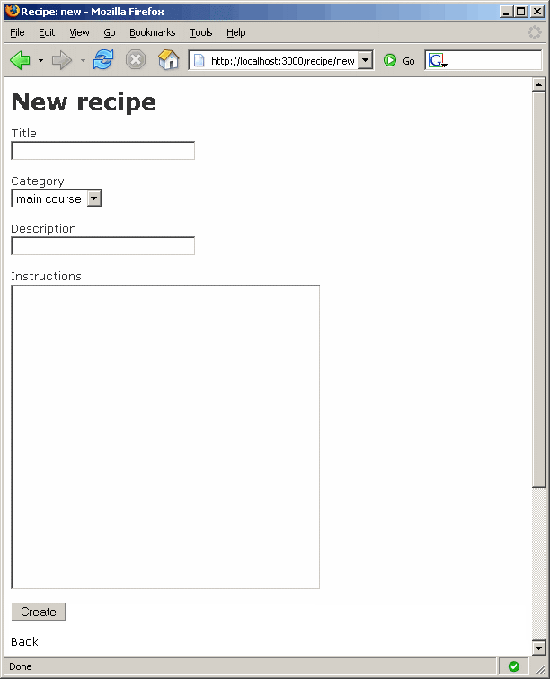
mongrel_rails startCB: 좋아요. 한번 해보시죠? 브라우저에 http://localhost:3000/recipe/new라고 입력하면... 좋아요! 날짜는 사라지고 카테고리에 대한 드롭다운 리스트가 생겼습니다.
폴: 컨트롤러에서 대부분의 참조는 @recipe라는 이름을 가진 변수였습니다. 근데 이 폼에서는 좀 다른 문형을 사용해서 같은 오브젝트를 참조하는 것 처럼 보이네요.
CB: 당신 말이 맞습니다. 뷰에서 사용하는 text_field 문장은 다른 문형을 사용하죠. 그러나 인스턴스 변수를 가지고 컨트롤러가 사용하는 정확히 같은 오브젝트를 참조합니다. 처음에는 혼란스러울 수도 있습니다. 더 많은 정확하고 자세한 설명들이 있겠지만, 제가 처음 시작했을때 어떻게 직관적으로 이해했는지 알려드릴께요. 사용자에게 무엇인가를 보내기 위해 인스턴스 변수를 사용합니다. 컨트롤러 내에서 생성한 어떠한 인스턴스 변수도 방문자의 브라우저로 돌려보낼 HTML 파일을 생성하는데 사용하는 뷰에서 자동적으로 이용가능합니다. 방문자로부터 정보를 얻을 필요가 있을때 파라미터 해시로 알려진 것에서 되돌아 올껍니다. 그것은 방문자의 브라우저에 만들어져 있는 데이터 구조이며 새 요청-응답 주기가 시작될때 되돌려 보내집니다. 예를 들어 text_field 문형은 실제로 폼의 밖에서 데이터를 어떻게 얻어내는지 기억하게 도와줬습니다. 만약 <%= text_field "recipe," "description," %>같은 폼에서 text_field를 가진다면 @recipe.description = params[:recipe][:description]로 컨트롤러에서 접근할 수 있을것이고, 아니면 컨트롤러에서 @recipe = Recipe.find(the_one_I_want)를 사용해서 원한다면 다른 주기에 돌려보낼 수도 있습니다. 그리고는 뷰에서는 <%= @recipe.description %>을 사용하는거죠. 물론 이것보다 많은 설명들이 있겠지만 초기에 저에게는 이것이 직관적으로 생각할 수 있게 도움이 됐습니다.

[그림 18] 수정된 레시피 생성 페이지
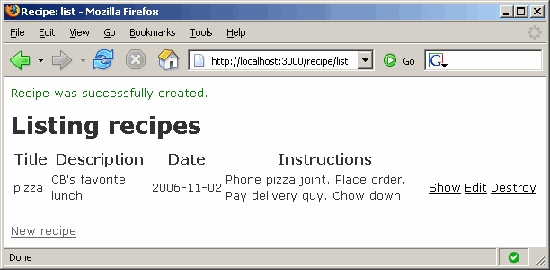
계속해서 새 레시피를 하나 생성해 보세요. 피자를 막 갖다 주셨으니깐 레시피는 마음속에 신선하게 있을껍니다 ;-)

[그림 19] 첫번째 레시피!
CB: 놀라실 준비되셨나요?
팀장: 음, 물론일세. 하지만 아직 뭔가 원래의 것처럼 보이질 않네. 지금 조금만 고칠 수 있겠나?
CB: 식은죽 먹기죠! 주의가 필요한 것들이 좀 있군요. 레시피 화면에 경계선이 필요해요. Title 컬럼 헤딩을 바꿀 필요가 있네요, 그리고 테이블은 각각의 레시피 카테고리를 표시하는 컬럼을 가질 필요가 있구요. 요구서에 있는 컨설턴트의 리스트에는 레시피의 카테고리를 클릭하면 해당 카테고리의 레시피들만 리스트를 정렬해서 보여주게 되어 있는데요. 이건 각 레시피의 카테고리에 어떤 종류의 링크가 필요하다는 걸 의미하죠. 또 스크린샷에는 리스트에는 소개말이 나오지 않게끔 되어 있습니다. 요구서에는 레시피 이름을 클릭해서 수정을 할 수 있게도 돼 있네요. 마지막으로 스크린샷에는 레시피에 대한 보기와 삭제 링크가 있습니다.
팀장: 그거 많은 작업이 필요한것 처럼 들리는데!
CB: 어떤 플랫폼들에서는 많은 작업이 필요하죠. 레일즈에서는 아닙니다. 이걸 보세요. cookbook2appviewsrecipeslist.rhtml 파일을 엽니다(그림 20). 기본적으로 이것이 하고 있는 것은 레시피 모델을 읽고 각각의 속성에 대한 컬럼을 가진 테이블을 생성하는 것이죠. 속성명을 가진 각각의 컬럼에는 테이블 헤더를 사용하고, 레시피 테이블에 각 레코드에 대한 열을 생성합니다.

[그림 20] 레일즈가 생성한 레시피 리스트 뷰
CB: 여기서 꽤 큰 변화를 줄껍니다. 이렇게 할 필요가 있습니다.
Recipe
| Category |
Date
| |
|---|---|---|
| <%= link_to %Q{#{recipe.title}}, :action => "show", :id => recipe %> <%= link_to "(delete)", { :action => "destroy", :id => recipe }, :confirm => "Are you sure?", :post => true %> | <%= link_to %Q{#{recipe.category.name}}, {:action => "list", :category_id => recipe.category.id} %> | <%=h recipe.date %> |
CB: 이봐요 폴. 인스턴스 변수와 파라미터에 관해 했던 말을 기억해요? for 루프에서 인트턴스 변수인 @recipes를 어떻게 사용했는지 보이나요? 이것의 값은 컨트롤러에서 정해집니다. 그리고 지금 그것을 뷰에서 방문자에게 되돌려 보내는 페이지에서 보여주는 레시피 리스트를 생성하기 위해 사용하고 있습니다.

[그림 21] 보기 좋게 만들기
팀장: 점점 비슷하게 보여가는군 (그림 21).
CB: 확실히 그렇군요. 하지만 레시피 카테고리를 클릭했을때 필터링이 제대로 작동하는지 테스트해야 하는걸 기억할 필요가 있습니다. 우린 하나의 카테고리만 입력했었기때문에 아직 테스트할 수는 없습니다. 지금은 뷰코드에 있으니깐 그걸 끝내도록 하겠습니다.
요구서에는 모든 페이지에 레시피 리스트나 카테고리 리스트로 갈 수 있는 푸터를 넣어달라고 하더군요. 윈도우 타이틀과 페이지 제목도 모든 페이지에서 다 똑같아야 하구요. 지금 그것들을 다 추가해보죠.
cookbook2appviewslayouts 디렉토리에는 category.rhtml 과 recipe.rhtml 이렇게 두개의 파일이 있습니다. 이중에 하나를 지우고 나머지 하나의 이름을 application.rhtml로 변경할께요. 이제 application.rhtml를 엽니다(그림 22).

[그림 22] 어플리케이션 레이아웃 파일 작업
CB: 먼저 윈도우 타이틀을 바꿀께요...
그리고 페이지 제목을 추가하겠습니다...Online Cookbook
레일즈는 여기서 발견하는 것들을 어플리케이션의 모든 페이지에 적용합니다. 그러니깐 여기에 단지 몇 줄만 추가하면 모든 페이지에 풋터가 추가되는거죠.Online Cookbook
[그림 23]처럼 됩니다.<% if params[:controller] == "recipe" %> <%= link_to "Create new recipe", :controller => "recipe", :action => "new" %> <% else %> <%= link_to "Create new category", :controller => "category", :action => "new" %> <% end %> <%= link_to "Show all recipes", :controller => "recipe", :action => "list" %> <%= link_to "Show all categories", :controller => "category", :action => "list" %>

[그림 23] 수정된 어플리케이션 레이아웃 파일
저장했습니다. 됐어요, 팀장님. 우리는